Advanced custom Fieldsの条件判定活用方法・フィールドグループ複製より便利
2017/03/11
カテゴリごとにカスタムフィールドを設定する
Advanced custom Fieldsにはフィールドグループの複製がない
WordPressのカスタムフィールドの設定には「Advanced custom Fields」が圧倒的に高機能で使い勝手がよく便利なプラグインです。
「Advanced custom Fields」に関する記事は以下などに書いています。
「Advanced Custom Fields管理画面の全項目完全解説・カスタムフィールド決定版!」
「Advanced Custom Fieldsの全項目解説・公開側表示編集編」
「Advanced Custom Fieldsの関数の全部の使い方を調べてみた」
ですが、Advanced custom Fieldsは一つ不満なポイントがあります。
それは、フィールドグループのコピー、複製する機能が用意されていないことです。
例えば、近所の商店街の情報を提供するサイトを構築するとしましょう。
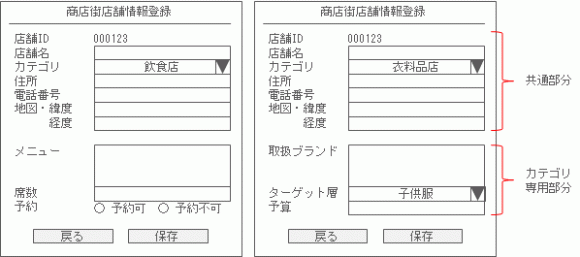
その場合、まずどの店舗でも共通項目として、店舗名、住所、電話番号、地図の緯度経度などを入力します。
加えて、
「飲食店」というカテゴリの場合は、メニューや予算、席数、予約の可否などを入力します。
「衣料品店」というカテゴリの場合は、ターゲット層や予算、取り扱いブランドなどを入力します。
「病院」というカテゴリの場合は、診療科や取扱保険、予約の可否などを入力します。
といったように、共通項目とカテゴリごとに必要な項目とに分かれます。
この場合、「飲食店」「衣料品店」といったそれぞれの入力項目に合わせてフィールドグループを作ることでしょう。
最初に一つのカテゴリのフィールドグループを作り、それを複製して他のカテゴリのフィールドグループを作りたい、と思うことでしょう。
でも、Advanced custom Fieldsにはフィールドグループを複製する機能がないため、簡単には複製できません。
一応「Advanced Custom Fields管理画面の全項目完全解説・カスタムフィールド決定版!/Export」や「Advanced custom Fieldsのフィールドグループを簡単に複製する方法」で解説していますが、Advanced custom Fieldsの Export機能を使うことでフィールドグループを複製することは可能ですが、心理的にハードルが高い方法です。
そのため、今回この記事では Advanced custom Fieldsに用意されている「条件判定」機能を使って、メンテナンスが必要になった場合のことも考慮した処理を構築しようと思います。
「条件判定」機能とは、「選択肢」の入力フィールド(セレクトボックス、チェックボックス、ラジオボタン、真/偽)に設定された「選択し」の選択されたものを条件として、入力フィールドを表示するか、しないかを設定する項目です。
Advanced Custom Fieldsの条件判定の基本的な?使い方としては「Advanced Custom Fields管理画面の全項目完全解説・カスタムフィールド決定版!/選択肢項目の条件判定」にも解説をしていますので、こちらも参考にしてください。
カテゴリごとの入力フィールドの具体的な手順
- 「選択肢」の入力フィールドにカテゴリを設定
- 必要な入力フィールドを設定
- 条件判定に1で設定したカテゴリを設定
- 設定した入力フィールドの動作確認
という流れになります。
1.「選択肢」の入力フィールド(セレクトボックス、チェックボックス、ラジオボタン、真/偽)を設定
まずカテゴリ用の入力フィールドを作成します。
「フィールドラベル」「フィールド名」は適当なものを入力します。
「フィールドタイプ」は、カテゴリと合わせるためにチェックボックスがいいでしょう。
「選択し」は、カテゴリのタームをテキストで入力します。
「カテゴリ」の情報を持つ「選択肢」の項目はこれで完成です。
本当は、「条件判定」で設定する条件に「選択肢」の入力フィールドではなく、「Relational」の「タクソノミー」のフィールドタイプを選択することができればベストなのですが、それができないのは残念です。
そのため、カテゴリ、もしくは、カスタムタクソノミーとして設定する項目(ターム)を「選択し」として改めて登録し直す必要があります。
(カテゴリ、タクソノミーの項目が追加、更新した場合は、その都度「選択し」を手作業で更新する必要があります。)
また、カテゴリが階層化されていてもここでは階層化した状態を作ることができないのも残念なところです。
2.必要な入力フィールドを設定
各カテゴリごとで必要な入力フィールドを設置します。
入力フィールドの設置自体は特殊な対応は必要ありません。
3.条件判定に1で設定したカテゴリを設定
入力フィールドを設定して、最後に「条件判定」を設定します。
「条件判定」で「はい」を選択すると、条件設定の入力フィールドが表示されます。
例えば、「予算」は「飲食店」用の項目ですので、上記のように「カテゴリの選択肢」-「等しい」-「飲食店」を選択します。
例えば、「予約の可否」は、「飲食店」と「病院」用の項目ですので、上記のように「条件判定」を「飲食店」と「病院」の 2つを指定します。
これで「飲食店」を選択すると「予算」「予約の可否」の項目が表示するようになります。
4.設定した入力フィールドの動作確認
設定した想定通りになっているか、動作確認を行うため、投稿画面に遷移します。
「条件判定」の設定を行うと、投稿の画面で「カテゴリの選択肢」の「飲食店」にチェックを入れると「予算」「予約の可否」の入力フィールドが自動的に出現します。
「病院」を選択した場合は、「予約の可否」のみが出現します。
Advanced custom Fieldsの条件判定はやや分かりにくい機能ですが、「条件判定」の設定を使いこなせるようになることで、柔軟な入力フィールドを持つ投稿フォームを構築することができるようになります。
ぜひお試しください!
まぁ、自分一人で運営しているサイトなら、条件判定を使わずに「フィールド記入のヒント」に「この項目は『飲食店』『病院』で必要となる入力項目です。」みたいな注釈を付けておけば足りる状況はありますね。
そして、公開側では入力がない項目は表示しなければ足りるわけですからね。
Advanced Custom Fieldsの関連記事
Advanced Custom Fields管理画面の全項目完全解説・カスタムフィールド決定版!
Advanced Custom Fieldsの全項目解説・公開側表示編集編
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fields(ACF)のアドオン・ギャラリーの使い方解説
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?
Advanced Custom Fieldsのカスタムフィールドの登録上限が max_input_varsに影響する問題の対処方法
Advanced custom Fieldsのフィールドグループを簡単に複製する方法
Advanced custom Fieldsの条件判定活用方法・フィールドグループ複製より便利
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
BackWPupでバックアップ・エラー発生の具体的対処方法事例6
BackWPupその6。エラーが起こったときの対処方法の具体例紹介です。
-
-
BackWPupでバックアップ・機能の基本設定 Settings
BackWPupその5。バックアップ設定のベースになるBackWPup自体の設定解説です。
-
-
テキストエディタ秀丸で正規表現による置換の方法の解説
秀丸で正規表現による置換を行うポイントを紹介。置換をしながら特定のキーワードは置換せずに置換結果に残す方法を実例を上げながら解説しています。
-
-
Lazy LoadでWordPressの高速化!SEO効果絶大!PVもアップ!
Lazy Loadは、画像を最初にまとめて読み込むことで発生するスピードの遅延を防ぎ、必要な画像から順番に読み込むことでページの表示スピードを向上させるプラグインです。
-
-
Autoptimizeで簡単設定!HTML、JS、cssを圧縮しWordPress高速化!
Autoptimizeを使って簡単にHTML、JavaScript、CSSを圧縮しサイトの表示を高速化しよう!基本設定、拡張設定とあり柔軟な設定で多彩な環境に対応出来ます。
-
-
WordPress初心者向け フォルダ構成・データベース構成解説
BackWPupその11。バックアップを取るために必要なファイル、データベースの解説をします。
-
-
BackWPupでバックアップ・全体バックアップ具体的設定例
BackWPupその7。ファイル、DB全体をバックアップする具体的事例での説明です。
-
-
WordPress記事のまとめ一覧・インストール、プラグイン、カスタマイズの記事
WordPress記事のまとめ。WordPressの記事が多くなってきたので記事の説明を追加した一覧記事を作成しました。各設定から機能のカスタマイズ、運用ノウハウまで参考に!
-
-
Category Order and Taxonomy Terms Orderでカテゴリ・タクソノミーのタームの順番を並び替える
標準機能では行えないカテゴリやタクソノミーの並び替えを行うプラグインCategory Order and Taxonomy Terms Orderの紹介です。
-
-
WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説
管理画面のログインURLにBasic認証を追加することでさらなる極めて高いセキュリティ向上の方法を解説します。