ショートコード+ウィジェットでサイドバーに人気記事を表示させる方法
2017/03/12
サイドバーに人気記事を表示させる方法
ショートコードで人気記事を編集するソースコード
ウィジェットに表示する「人気記事」をショートコードで自由な記事を指定して編集出来る関数を作成しました。
ソースコードは、以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
function getRecommendList ( $arg ) { extract ( shortcode_atts ( array ( 'postid' => '2874', ), $arg ) ); $postid_array = explode ( ",", $postid ); $html = ""; $html .= '<!-- 最近の読み物 --><div id="kanren">'; foreach ( $postid_array as $val ) { $post_array = get_post ( $val ); $html .= '<dl class="clearfix">'; $html .= '<dt><a href="' . $post_array->guid . '">'; $html .= get_the_post_thumbnail ( $val, 'thumb150' ); $html .= '</a>'; $html .= '<div align="center">' . date ( 'Y.m.d', strtotime ( $post_array->post_date ) ) . '</div> </dt>'; $html .= '<dd><h5><a href="' . $post_array->guid . '">'; $html .= $post_array->post_title . '</a></h5>'; $html .= '<div class="smanone">'; $html .= '<p>' . $post_array->post_excerpt . '</p>'; $html .= '</div></dd></dl>'; } $html .= '</div><!-- /最近の読み物 -->'; return $html; } add_shortcode('getRecommendList', 'getRecommendList'); add_filter('widget_text', 'do_shortcode' ); |
このソースコードは、functions.phpに記載します。
ファイルの場所は以下の場所です。
/wp-contents/theme/{テーマのフォルダ}/functions.php
functions.phpについては、下記に詳しい記事を書いていますので合わせて参考にしてください。
「WordPressの functions.phpがある場所」
ウィジェットに編集するショートコード
ウィジェットの「内容」のところに編集するショートコードは以下のような感じです。
投稿は、POST IDで指定をします。複数指定する場合は、「,(カンマ)」で区切ります。数の制限はありません。
|
1 |
[getRecommendList postid=1,2,3] |
ウィジェットの見え方
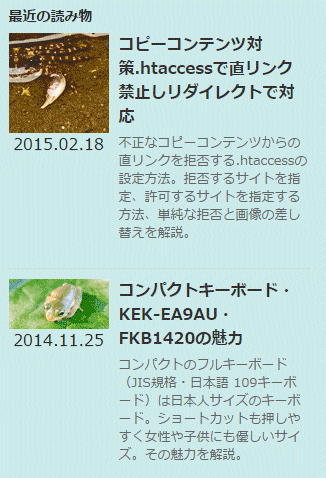
編集すると、下記の様に表示されます。
まさに、右側のサイドナビゲーションに表示されている「最近の読み物」です(笑)。
「人気記事」の編集の際の注意点
基本的な処理はこのままで問題ありませんが、HTMLを出力する部分は、あなたのサイトのテーマに合わせて改変してください。
このブログは、Stinger5を利用させていただいていますので、同じテーマであればそのままでも大丈夫な場合もあるでしょう。
また、23行目の「$post_array->post_excerpt」は「抜粋」を出力する設定になっています。ここも違うものにしたい場合が多いのではないかと思いますので、必要に応じて変更してください。
組み込む際の項目をどう指定すればいいかについては、「get_post()」関数についての下記オフィシャルサイトが参照になるでしょう。
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_post
また、このエス技研ブログではサムネイルは必ずありますので、サムネイルがない場合を想定していませんが、サムネイルの画像がない場合を想定するならば、16行目を下記の処理に変更するといいでしょう。
|
1 2 3 4 5 |
if ( has_post_thumbnail() ) { // サムネイルを持っているときの処理 ?> $html .= get_the_post_thumbnail ( $val, 'thumb150' ); } else { // サムネイルを持っていないときの処理 ?> $html .= '<img src="' . get_template_directory_uri() . '/images/no-img.png" alt="no image" title="no image" width="100" height="100" />'; } |
また、一番最後の行の「add_filter(‘widget_text’, ‘do_shortcode’ );」は、ウィジェットにショートコードを編集する際のコマンドですので、テンプレートに組み込む場合などは不要です。
ショートコードについては下記に記事を書いていますので参考にしてみてください。
「WordPress投稿にPHPを記述するショートコードの使い方add_shortcode」
「WordPressのウィジェットでショートコードを使う方法add_filter」
「人気記事」のショートコードのプログラムを作った経緯
このブログの右ナビゲーションにある「最近の読み物」は、アナログ的に手作業で更新していました。
Google Search Console(旧 Google WebMaster Tool)や Googleアナリティクスを参考に、人気があるコンテンツを中心に掲載をしていました。
実際にアクセスが多い記事もあれば、「いいね!」が多い記事もあり、コメントが多い記事、読んで欲しい記事など複合的に判断して掲載していました。
単なるアクセスランキングにはしたくなかったので。
でも、これ、単純に HTMLのソースを手書きしてウィジェットに貼り付けるという、かなりアナログな方法を採っていましたので更新がかなーり面倒だったのです。
そんなわけで、定期的な更新というわけにはいきませんでした。
でも、「最近の読み物」というコーナーが最近のものを更新されていないのでは役に立たないので、簡単に更新できる方法を考えたワケです。
分かっている方にとっては非常に簡単な内容で、純粋な処理の部分は 10行にも満たないわけですので、「もっと早くに作っておけばよかった」という感じはするのですが、知らないことは作れないわけで、ということですね。
カスタムフィールドを管理するプラグインの「Advanced Custom Fields」の使い方を調べているうちに投稿情報を取り出す方法をいろいろ知りまして、「なんだ簡単じゃないか」と思ったわけです。
そんな「Advanced Custom Fields」の使い方については、下記に記事を書いています。
「カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編」
「Advanced Custom Fieldsの全項目解説・公開側表示編集編」
ソース自体は大したものではないですが、せっかく作りましたので同じようなことを望まれている方は参考にしてみてください!
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
自サイト内のリンクをショートコードで指定する・アンカーリンク対応版
自サイト内の記事にショートコードで自動リンクを設定する関数のソースコードを提供。Post ID、slugで指定でき、アンカーリンクを設定する場合も対応。
-
-
WordPressの管理画面ログインURLの変更方法解説
管理画面のログインURLの変更は極めて有効なセキュリティ向上の方法ですので、その解説を行います。
-
-
Broken Link Checkerのリンク生死チェックでサイトの品質向上!SEO対策!
Broken Link Checkerは記事内のリンクのリンク切れチェックをし自動的にリンク切れの対処をします。リンク切れは一覧表示されますので手動での処置も可能です。
-
-
Export to Textで WordPressを csv出力
WordPressのデータを csv出力する Export to Textの使い方を解説しています。
-
-
Comment Rating FieldでWordPressのコメントに口コミサイト機能を追加
口コミサイトを構築するためのプラグイン。評価点を投票する仕組みをコメント投稿機能に追加する方法で実現。口コミサイトを構築するには十分な機能を提供。
-
-
WordPressで指定カテゴリにnoindexをプラグインなしで設定。特定の記事は外す処理も
指定したカテゴリのみnoindexをプラグインなしで設定する関数を解説。指定したカテゴリの中でも指定した記事はnoindex設定しないオプションを装備。その処理とnoindexを設定すべき理由を解説。
-
-
WordPressのサイドバー(サイドナビ)はウィジェットで編集
サイドバー(サイドナビ)を編集するウィジェットの利用方法の解説です。カテゴリ一覧、アーカイブ、リンク集などを設定する方法を解説しています。
-
-
seesaaからWordPressに引越。インストールなど必要な全てを解説
seesaaブログからWordPressへの引越し解説。他のブログにはないseesaaブログからcanonicalとリダイレクトの設定方法を実装!
-
-
AdminerはWordPressのデータベース管理プラグインの決定版!
データベース管理プラグインはAdminerがあれば他に必要ありません。なぜならDB管理ツールAdminerと同じものをプラグインとして提供しているからです。
-
-
WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説
管理画面のログインURLにBasic認証を追加することでさらなる極めて高いセキュリティ向上の方法を解説します。