CakePHP3にデイトピッカー jQuery UI DatePickerを実装する手順の解説
2017/12/09
CakePHP3に「jQuery UI DatePicker」を実装
CakePHP3に「jQuery UI DatePicker」を実装する手順解説の前置き
日付を入力する項目に、カレンダーから日付を選択して日付を入力するインターフェイスを提供する「デイトピッカー」。
これを CakePHP3の入力画面に実装したい!ということで、その手順を解説します。
ちなみに、この記事では「jQuery UI DatePicker」を実装します。
実装するテーブルは「Topics」、
項目名は「topics_date」です。
「Topics」という「お知らせ」を入力する CMSの日付を入力する項目に、デイトピッカーを導入する、という想定です。
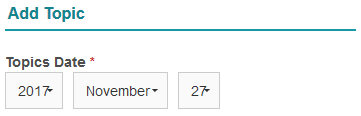
【Before】
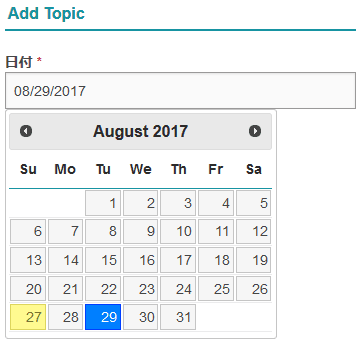
【After】
jQuery UIの DatePickerは、以下のページにあります。
http://jqueryui.com/datepicker/
CakePHP3に「jQuery UI DatePicker」を実装する手順
1.add.ctp、edit.ctpに DatePickerの処理を記述
まず最初に、DatePickerに関連する処理を記述します。
記述する対象ファイルは、以下です。
/src/Template/Topics/add.ctp
/src/Template/Topics/edit.ctp
下記のソースコードを追記します。
追記する箇所は、ファイルのどこでも OKですが、個人的には分かりやすさを優先して、ファイルの先頭に追記しています。
|
1 2 3 4 5 6 7 8 |
<?= $this->Html->css('//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css',['block' => true]) ?> <?= $this->Html->script('//code.jquery.com/jquery-1.12.4.js',['block' => true]) ?> <?= $this->Html->script('//code.jquery.com/ui/1.12.1/jquery-ui.js',['block' => true]) ?> <?= $this->Html->scriptStart(['block' => true]) ?> $( function() { $( "#datepicker" ).datepicker(); } ); <?= $this->Html->scriptEnd() ?> |
また、実際にデイトピッカーを導入する項目である「topics_date」に、「ID」を設定します。
|
1 2 3 4 5 |
// デフォルト状態 echo $this->Form->control('topics_date'); // DatePickerの処理を追記した状態 echo $this->Form->control('topics_date',["type"=>"text","label"=>"日付","id"=>"datepicker"]); |
加えて、入力形式を「text」にして、ラベルを「日付」にする設定を加えています。
CakePHP3の FormHelperに関しては「CakePHP3のForm Helperの使い方のまとめ」に記事を書いていますので、あわせて参照してください。
2.default.ctpに jQueryを読み込む設定を記述
続けて、default.ctpに jQueryを読み込む設定を記述します。
記述する対象ファイルは、以下です。
/src/Template/Layout/default.ctp
下記のソースコードを追記します。
追記する場所は、「<head>~</head>」の間です。
|
1 |
<?= $this->fetch('script') ?> |
とはいえ、この記述は、CakePHP3のデフォルトテンプレートにはあらかじめ記述されていますので、すでに記述されている場合は「default.ctp」を変更する必要はありません。
これだけで、デイトピッカーを導入することができます!
controllerなどを修正する必要はありません。
詳細な解説をしていませんが、上記のサンプルの通りの処理を書くことで、JavaScriptはブロック化の処理によって、指定のページだけで読み込まれて実行されるようになります。
ブロック化の処理についての解説は「CakePHP3でページごとに読み込むJavaScript、CSSを変える処理の解説」に記載しましたので、あわせてご確認ください。
jQuery UIのライブラリ、および、DatePickerのスクリプトを default.ctpに直接読み込む場合
前項の説明は、「add.ctp」「edit.ctp」にブロック化したスクリプトを記述し、それを「default.ctp」で読み込む、という処理になっています。
ですが、ほとんどのページで「DatePicker」を使うため、直接「default.ctp」に書きたい、という場合は、「default.ctp」に下記の処理を追記します。
|
1 2 3 4 5 6 7 8 |
<?= $this->Html->css('//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css') ?> <?= $this->Html->script('//code.jquery.com/jquery-1.12.4.js') ?> <?= $this->Html->script('//code.jquery.com/ui/1.12.1/jquery-ui.js') ?> <?= $this->Html->scriptStart() ?> $( function() { $( "#datepicker" ).datepicker(); } ); <?= $this->Html->scriptEnd() ?> |
「,[‘block’ => true])」の部分がなくなっていますが、それ以外は同じになります。
CakePHP3に実装した「jQuery UI DatePicker」のカスタマイズ、および、詳細解説
「jQuery UI DatePicker」の導入そのものは、上記に書いた箇所を追記することで実装することは可能です。
ただ、もう少し便利に使うため、理解を深めるために、カスタマイズの方法と実装方法の詳細解説を行います。
jQueryをダウンロードして利用する
先にも書いていた下記のサンプルソースは、「jquery.com」にある jQueryのライブラリをそのまま利用することを想定しています。
記述する対象ファイルは、以下です。
/src/Template/Topics/add.ctp
/src/Template/Topics/edit.ctp
|
1 2 |
<?= $this->Html->script('//code.jquery.com/jquery-1.12.4.js',['block' => true]) ?> <?= $this->Html->script('//code.jquery.com/ui/1.12.1/jquery-ui.js',['block' => true]) ?> |
ですが、jQueryのライブラリをダウンロードしてサーバ内に設置したい場合は、下記の様に記述します。
|
1 2 |
<?= $this->Html->script('jquery-1.12.4',['block' => true]) ?> <?= $this->Html->script('jquery-ui',['block' => true]) ?> |
ダウンロードした jQueryのライブラリは「/webroot/js」の中に入れます。
もし、「/webroot/js」とは違う場所に入れたい場合は、下記の様にパスも含めて記述します。
|
1 |
<?= $this->Html->script('/otherdir/jquery-1.12.4',['block' => true]) ?> |
HtmlHelperの詳細は、下記のオフィシャルサイトを参照してください。
https://book.cakephp.org/3.0/ja/views/helpers/html.html#javascript
ちなみに、HtmlHelperを利用する理由は、環境が変わった時にも柔軟に対応できるようにするためです。
そのため、「まずは動作させたい」という場合などは、下記の様に直接記述する方法でも問題ありません。
|
1 2 |
<script src="//code.jquery.com/jquery-1.12.4.js"></script> <script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script> |
デイトピッカーのテーマ(カラー)を変更する
デイトピッカーだけではありませんが、jQuery UIにはあらかじめテーマが用意されています。
先に紹介した、下記のサンプルソースは「base」というテーマを使用しています。
下記の URL内にある「base」がテーマの指定です。
記述する対象ファイルは、以下です。
/src/Template/Topics/add.ctp
/src/Template/Topics/edit.ctp
|
1 |
<?= $this->Html->css('//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css',['block' => true]) ?> |
これをサイトのデザインにあったものに変更したい場合は、下記の jQueryのテーマのページからテーマの名前を確認します。
http://jqueryui.com/themeroller/
このテーマのリストの中から「UI lightness」を選択する場合は、大文字を小文字にして、スペースを「-(ハイフン)」でつないだ「ui-lightness」を指定します。
|
1 |
<?= $this->Html->css('//code.jquery.com/ui/1.12.1/themes/ui-lightness/jquery-ui.css',['block' => true]) ?> |
「Roll Your Own」を利用すれば、より自由なデザインを実装することも可能です。
jQuery UI DatePickerのカレンダーの表示を日本語化する
jQuery UI DatePickerのカレンダーの表示は、デフォルトでは英語表記です。
これは、前項のテーマを変更しても変わりません。
というわけで、カレンダーを日本語化する方法の解説です。
まず、下記のサイト(公式の GitHubリポジトリ)から日本語化ファイル「datepicker-ja.js」をダウンロードします。
https://github.com/jquery/jquery-ui/blob/master/ui/i18n/datepicker-ja.js
画面の「Raw」のリンクを右クリックして、ファイルに保存すれば OKです。
ダウンロードしたファイルは「/webroot/js」の中に入れます。
そして、ファイルを呼び出す処理を記述します。
記述する対象ファイルは、以下です。
/src/Template/Topics/add.ctp
/src/Template/Topics/edit.ctp
下記のソースコードを追記します。
|
1 |
<?= $this->Html->script('datepicker-ja.js',['block' => true]) ?> |
選択した日付の表記を「2017/12/24」に変更する
jQuery UI DatePickerで、カレンダーを選択した場合のデフォルトの表記は「12/24/2017」のようになっています。
これを日本で一般的な表記である「2017/12/24」「2017-12-24」の表記にするには、下記の様に記述します。
記述する対象ファイルは、以下です。
/src/Template/Topics/add.ctp
/src/Template/Topics/edit.ctp
|
1 2 3 4 5 6 7 |
<?= $this->Html->scriptStart(['block' => true]) ?> $( function() { $( "#datepicker" ).datepicker({ dateFormat: 'yy/mm/dd' }); } ); <?= $this->Html->scriptEnd() ?> |
最初のサンプルとは 3~5行目が変更されています。
上記では「2017/12/24」の表記になりますが、他の表記を希望する場合は 4行目の記述の部分を変更してみてください。
ちなみに、前の項目の日本語化スクリプトを利用している場合は、日本語化処理の中で「2017/12/24」の表記になりますので、このカスタマイズは必要なくなります。
更新画面で表示される日付の表記「2017/12/24」に変更する
カレンダーを選択した際に表示される表記を変更する方法は、前項で説明したとおりです。
ですが、それだけでは更新画面で画面を表示した際に表示される表記は「12/24/17」のようになっています。
これを「2017/12/24」のように変更する方法です。
下記の 2つの方法は、デイトピッカーとは関係なく、また、無理やり感がある方法ですので、もっとスマートな方法もあるように感じます。
もしくは、JavaScriptで置換する方法も採れるであろうと思います。
記述する対象ファイルは、以下です。
/src/Template/Topics/edit.ctp
|
1 2 |
$topic["topics_date"] = $topic["topics_date"] ? $topic["topics_date"]->i18nFormat('yyyy-MM-dd') : ""; echo $this->Form->control('topics_date',["type"=>"text","label"=>"日付","id"=>"datepicker"]); |
|
1 2 |
$topic["topics_date"] = ; echo $this->Form->control('topics_date',["type"=>"text","label"=>"日付","id"=>"datepicker","value"=>$topic["topics_date"] ? $topic["topics_date"]->i18nFormat('yyyy-MM-dd') : ""]); |
CakePHP3で日付項目のフォーマットを指定する方法は、下記に解説がしてあります。
https://book.cakephp.org/3.0/ja/core-libraries/time.html#id3
その他の、jQuery UI DatePickerのカスタマイズ方法
その他の、jQuery UI DatePickerのカスタマイズ方法、例えば、
- 表示するカレンダーを当月分だけではなく、2カ月、3カ月と増やす方法
- 選択できる日付を制限する方法
- 年、月の選択をプルダウンで選択できるようにする方法
など、より望んでいるインターフェイスに変更する方法は、下記にまとめましたので、あわせて参考にしてください。
jQuery UI DatePickerの導入の方法。および、カスタマイズ方法の解説
jQuery UI DatePickerに時間を入力できる機能を追加する方法解説
CakePHP3のブロック化を利用した WYSIWYGエディタの導入方法
入力フォームに導入する仕組みとして、デイトピッカーと同じくらいの頻度で導入することがある WYSIWYGエディタについても記事を書いています。
CakePHP3にWYSIWYGエディタのCKEditor4を設置、カスタマイズ方法を解説
ここで解説をしたブロック化の仕組みを利用した導入方法の解説です。
また、WYSIWYGエディタとしては、CKEditor4、CKEditor5を利用して解説をしています。
そもそもの CKEditor4、CKEditor5の導入方法、カスタマイズの方法については下記の記事を参考にしてください。
WYSIWYGエディタのCKEditor 4を設置、カスタマイズ、日本語化の方法を解説
WYSIWYGエディタのCKEditor 5を設置、カスタマイズ、日本語化の方法を解説
CakePHP3の関連記事
CakePHPのpostlinkで生成した削除リンクをクリックしても処理が実行されない対処法CakePHP4のCSS、JavaScript、画像のブラウザへのキャッシュをコントロールする
CakePHP3でレコードを保存(追加、更新、Insert、Update)する複数の方法を紹介
CakePHP3でモデルなしフォームからCSVをアップロードしレコードを更新する方法解説
CakePHP3でPHP Simple HTML DOM Parserを使ってスクレイピングする方法
CakePHP3のInsert On Duplicate Key Update(upsert)構文を解説・バルク処理も
CakePHP3の1対多での連携を中間テーブルを使った多対多の連携に変更するときの手順
CakePHP3でデフォルトのソート条件を設定してユーザの選択肢たソート条件を有効にする方法
CakePHP3で Ajaxを使う方法の解説。3.6以降対応。Successとthenの両方を解説。
CakePHP3でパンくずの指定は HTMLヘルパーを使って指定する方法を解説
その他の「CakePHP3」に関する記事一覧
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
CakePHP3のCakeDC/Usersの画面、メール本文テンプレートのカスタマイズ方法解説
CakeDC謹製Usersプラグインの紹介。ユーザ新規登録の流れを紹介しつつテンプレートファイルがどこにあるか、設定情報ファイルがどこにあるか、を説明しつつカスタマイズの方法を解説します。
-
-
CakePHP3のビューで受取ったテーブルのオブジェクトを連想配列に変換する方法
コントローラーからビューに送ったテーブルのオブジェクトを連想配列に変換し、ビューの中で自由に使えるようにするメソッド「toArray()」の解説。連想配列に変換できれば利用度アップ!
-
-
MySQL+CakePHPのdate型、datetime型項目は「2999-12-31」までしか扱えない
CakePHPの日付、日時の型であるdate型、datetime型の最大値は2999-12-31となっている。MySQLは9999年までなので違いがあるので注意が必要だ。
-
-
CakePHP4から外部のデータベースにアクセスする方法解説
CakePHP4のシステムから他のシステムのデータベースにアクセスをし、SQL文を実行する方法を解説。try-catchでエラーを取得する方法も解説。
-
-
CakePHP3のCakeDC/Users、Authでログインなしでもアクセスを許可する設定
CakePHP3の Authコンポーネントや CakeDC/Usersプラグインなどを利用したユーザ管理・認証システムにおいて、ログインしていなくても見ることができるページの設定方法を解説。
-
-
CakePHP 2.3 bakeの超初心者向けフォロー講座
CakePHP 2.3 bakeの超初心者向けフォロー講座
-
-
CakePHP4 でコマンドプログラム(シェルプログラム)を作成する方法解説
CakePHP4でバッチ処理を行うためのコマンド・シェルの実装方法について解説。bakeでテンプレートファイルを作成し、「execute()」に処理を記述する方法を解説。
-
-
CakePHP3でWarning Error: SplFileInfo::openFile()エラーが発生した場合の対処方法
CakePHP3のキャッシュファイルのパーミッションエラー Error: SplFileInfo::openFile()が発生した場合の対応方法解説。app.phpにキャッシュファイルのパーミッション設定を行い、既存のファイルは削除。
-
-
CakePHP3でアソシエーション先のカラムでデータをソートして取得したい
アソシエーション先のテーブルのカラムをキーにソートをしたデータを取得したい!ときの記述方法を解説。「orderAsc()」ではなく「contain()」の中にSort条件を記述する。
-
-
CakePHP3でPHP Simple HTML DOM Parserを使ってスクレイピングする方法
CakePHP3でPHP Simple HTML DOM Parserを使ってスクレイピングをする方法を解説。インストール方法、読み込み方法。および、具体的なスクレイピングを実行するサンプルソースも。