MySQL、CakePHP 2.3で「tinyint(1)」の Boolean型の動作を再確認
2018/03/21
MySQL、CakePHPで「tinyint(1)」のフィールドは Boolean型として認識
MySQLでの「tinyint(1)」のフィールドは Boolean型と認識するが...
MySQLの「tinyint(1)」の悲劇 Boolean型になるとは...
この記事に「結論が間違っています」コメントをいただきました。
そのために検証を行った結果、「tinyint(1)」のフィールドが「Boolean型」として処理されるのは MySQLの機能ではなく、CakePHPの機能によって起こっていることを確認しました。
※厳密な表現では、MySQLでは「tinyint(1)」で設定されたフィールドは Boolean型として処理する仕様となっているため、その定義に従って、CakePHPでは「0」「1」しか持てないように処理している、ということになるでしょう。
MySQLの定義については以下参照
http://dev.mysql.com/doc/refman/5.1/ja/numeric-type-overview.html
また、コメントでご指摘をいただいた通り、「tinyint(1)」を設定していても MySQLのテーブル上は -128~127まで保存されることを確認しました。
そして、「0」の場合は「False」、「0」以外の場合は「True」として扱うものと定義してあるようです。
Cakephpでの「tinyint(1)」のフィールドの扱い方
しかし、それを CakePHPで処理をするとちょっと違う結果になることを改めて確認しました。
具体的には、下記の様にテーブルを作成し、このテーブルをもとに CakePHPの bakeコマンドにて、Model、Controller、Viewを作成し、データの登録、一覧表示を行ってみました。
——————————————–
|
1 2 3 4 5 6 7 8 9 10 |
CREATE TABLE IF NOT EXISTS `testints` ( `id` int(11) NOT NULL AUTO_INCREMENT, `test1` tinyint(4) NOT NULL, `test2` smallint(6) NOT NULL, `test3` int(11) NOT NULL, `test4` bigint(20) NOT NULL, `created` datetime DEFAULT NULL, `modified` datetime DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8; |
——————————————–
この状態でデータを登録すると、当たり前ですがデータは問題なく「-128」~「127」まで問題なく登録できました。
その次に、phpMyAdminなどで、test1の項目を「tinyint(1)」に変えてみたところ、大きな変化が現れました。
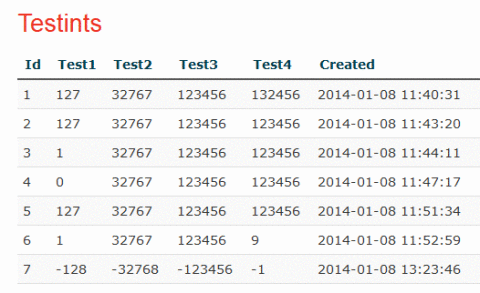
まず、一覧画面。
変更前
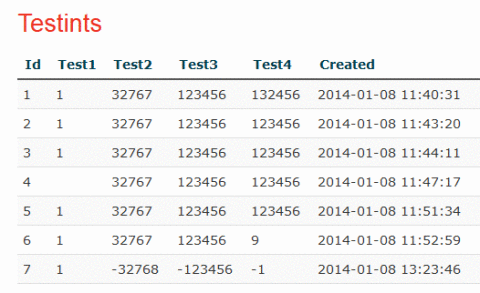
変更後
それまで -128、127などが編集されていた項目が「1」になり、0が編集されていた項目は nullに変わってしまいました。
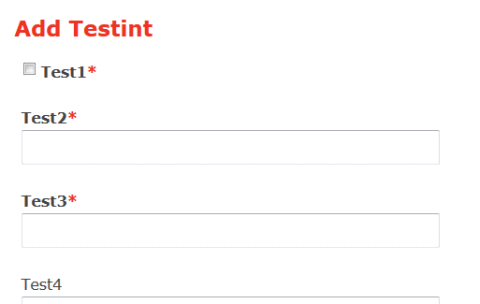
また、入力画面では、通常のテキスト入力項目だったものが、チェックボックスの項目に変わってしまうという自動処理が行われていました。
変更前
変更後
Cakephpで入力形式を変えてみた場合
これをもとのテキスト形式の入力に戻す場合は、「/app/View/Testints/add.ctp」の 6行目に下記の様に「, array ( ‘type’ => ‘text’ )」を追加することでテキスト形式の入力に戻すことは可能です。
———————–
|
1 |
echo $this->Form->input('test1', array ( 'type' => 'text' ) ); |
———————–
ですが、テキスト形式で入力できるようにしたとして 0以外の数値が入力されてもデータベースには 1として保存されますので、実質 Boolean型としてしか使えませんので注意が必要です。
これが、前回の記事「MySQLの「tinyint(1)」の悲劇 Boolean型になるとは...」で陥っていたトラブルの原因でした。
そして、これは MySQLの Boolean型としての定義を、CakePHPの機能によって Boolean型としての処理として実装しているということが今回の実験で判明しました。
「tinyint(1)」以外の項目をチェック
さらに実験をしてみたところ、「tinyint(1)」以外の「「tinyint(2)」「tinyint(3)」では「tinyint(1)」のような変化はなく、「smallint(1)」「int(1)」も「tinyint(1)」のような変化はありませんでした。
ただ、「bigint」はさらなる衝撃な動作をしました。
なんと、「bigint(1)」のように設定すると、設定した数値の桁数分だけしか入力できなくなるのです。
例えば、
「bigint(1)」ならば、1桁しか入力できませんので「0~9」まで。
「bigint(2)」ならば、2桁しか入力できませんので「-9~99」まで。
といった感じ。
つまり、設定した数値の値に従って、入力エリアに自動的に「maxlength」が設定されるようです。(HTMLのソース上に maxlengthが設定してあるのを確認しました。)
ですが、これはあくまでも入力画面における処理であり、「tinyint(1)」の処理とは違うようで、下記の様に入力タイプを「text」と明示して設定すると、「maxlength」の制限はなくなり、通常通り「bigint(20)」と変わらない動きになりました。
また、入力画面上のみの処理のため、あらかじめ入力されていたデータは「tinyint(1)」の様に加工されることなくそのまま表示されていました。(入力画面でも入力されている値がそのまま表示されていました。)
———————–
|
1 |
echo $this->Form->input('test4', array ( 'type' => 'text' ) ); |
———————–
「tinyint(1)」の MySQL、CakePHPでの動作のまとめ
今回は、tinyint、smallint、int、bigintの 4つの型での検証ですが、その他の項目でも同じような動きをする項目があるかもしれません。
もし、そんなことをご存知の方がいらっしゃいましたら、情報提供をしていただけますと幸いです。
ちなみに、当然ですが「tinyint(0)」は設定することができません。
tinyint()を始め、MySQLの数値型についての詳細は、下記に解説記事を書いていますので、あわせて参照してください。
MySQLの数値型(int、tinyint、bigint、decimal、number、float)の解説
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
CakePHPで favicon.icoやapple-touch-icon-144-precomposed.pngが could not be foundのエラーが出るときの対処方法
CakePHPで「CakeDC/Users」などルーティングを行うプラグインを利用するときに、favicon.icoやapple-touch-icon-144-precomposed.pngがNotFoundエラーになることがある。その対処方法の解説。
-
-
CakePHP3でファイルのアップロード処理を自作・解説付き・その1
CakePHP3でファイルをアップロードする処理を、php.netにある「エラーを起こさない」と説明がある処理を参考に作成。サンプルソースとその解説付きで、コピペでも動くし、カスタマイズも簡単!
-
-
CakePHP3のfriendsofcake/searchでツリーカテゴリーの子階層も含めて検索する方法
CakePHP3のツリービヘイビアを使ったツリーカテゴリーの子階層も含めての検索を検索プラグイン「friendsofcake/search」を使って実現する方法を解説しました。
-
-
CakePHP4、5の認証処理で認証が通らない際の確認方法と確認箇所の紹介
CakePHP4、5系の認証処理でログイン認証が通らない場合の確認方法、確認箇所を解説。ログ出力し、ステータスを確認するが、ステータスの内容も紹介。それはそのままusernameを変更する際のポイントでもある。
-
-
CakePHP3で /Layout/defult.ctpにある titleタグ、h1タグを編集する方法
CakePHP3でtitleタグ、h1タグのテキストをデフォルトから変更する方法を解説。テンプレートファイルに「$this->assign()」でテキストを指定して「/Layout/defult.ctp」で受け取る。
-
-
CakePHP3でCookieを保存、呼び出し、削除の操作・CakePHP3.7対応
CakePHP3.7でCookieを保存、取り出し、削除する方法を解説。CakePHP3でのCookieの取り扱いはバージョンごとに変更されるため、環境に合わせた方法を探す必要がある。
-
-
CakePHP3でデフォルトのソート条件を設定してユーザの選択肢たソート条件を有効にする方法
CakePHP3でデフォルトのソート条件を設定しつつ画面上でユーザがソート条件を選択したときもソート処理を実行させる方法を解説。ソート条件はページネーションの処理として実装。
-
-
CakePHP3のユーザ管理・ログイン認証プラグインCakeDC/Usersのインストール解説・3.6以降対応
CakePHP3のユーザ管理プラグイン Usersは、ユーザ登録、メール認証、ログイン認証、ユーザ管理、権限管理、reCAPTCHAなど会員制のサイトを簡単に実現可能。その導入方法、カスタマイズ方法を解説。
-
-
CakePHP 2.3で確認画面付きのお問い合わせフォームの作り方
CakePHPで確認画面付きのお問い合わせフォーム、メールフォームの作り方をサンプルを提示しながら解説。
-
-
CakePHP5系で認証機能のAuthenticationプラグインをインストール・エラー発生注意
CakePHPのユーザ認証に使用するオフィシャルなプラグインAuthenticationだが、CakePHP5系では Authentication Ver.3系を使う必要があるが、公式ChiffonBookが間違えている。