CakePHP3のCakeDC/UsersのUserHelperでログアウトやreCAPTCHAをカスタマイズ
2019/03/26
CakeDC/Usersでログアウトやリンク、reCAPTCHAを実装
「CakePHP3のユーザ管理・ログイン認証プラグインCakeDC/Usersのインストール解説・3.6以降対応」の記事で、CakePHP3で CakeDC/Usersを使ってログイン認証機能を実装する手順を解説しました。
また「CakePHP3のCakeDC/Usersの画面、メール本文テンプレートのカスタマイズ方法解説」の記事では、ユーザ登録の流れをベースにテンプレートのカスタマイズの解説をしました。
今回の記事では、「CakePHP3のCakeDC/Usersの画面、メール本文テンプレートのカスタマイズ方法解説」の記事では解説しきれていなかった、UserHelperを活用したテンプレートのカスタマイズ方法を解説します。
CakeDC/Usersの UserHelperを使用
UserHelperを使うには、AppView.phpにヘルパーをロードする設定を行います。
設定を行う対象ファイルは以下になります。
/src/view/AppView.php
AppView.phpに下記の 5~6行目のコードを追記します。
|
1 2 3 4 5 6 7 8 |
class AppView extends View { public function initialize() { parent::initialize(); $this->loadHelper('CakeDC/Users.User'); } } |
この記述は、CakeDC/Usersの関連ページで UsersHelperを使う場合にはなくても問題ありません。
ですが、CakeDC/Users以外のページで UsersHelperを使う場合には必要になります。
Logout link
ログアウトのリンクを編集する場合は、下記のコードを追加します。
ログアウトのリンクは、このリンクをクリックするとログアウト処理が実行されるリンクで、アプリケーションのどこにでも追加可能です。
|
1 |
$this->User->logout(); |
RBAC link
リンク先のページにアクセス権があるかどうかをチェックして、権限があればリンクを設定するリンク設定です。
|
1 2 3 4 5 6 7 8 |
【CakePHP3.2.0まで】 $this->User->link(); 【CakePHP3.2.1以降】 $this->AuthLink->link(); 【具体的なリンクの設定方法】 $this->AuthLink->link(__d('CakeDC/Users', 'New {0}', $tableAlias), ['action' => 'add']) |
RBAC linkは、CakePHPの 3.2.1の以前、以降で推奨されている記述の方法が変更になっています。
CakePHP3.2.1 以降では、UserHelper::link() は推奨されていませんので、AuthLinkHelper::link() を使いましょう。
※下記の GitHubのドキュメントでは、まだ CakePHP3.2.1以降で推奨設定が変更になったことの記載がありません。
https://github.com/CakeDC/users/blob/3.1.5/Docs/Documentation/UserHelper.md
Welcome and profile link
このリンクを書くと「Welcome, ユーザ名」のメッセージとともに、プロフィールページ(http://example.com/users/users/profile)へのリンクが設定されます。
|
1 |
$this->User->welcome(); |
CakeDC/Usersで reCAPTCHAを使う方法
CakeDC/Usersにあらかじめ設定されている reCAPTCHA
CakeDC/Usersでは、あらかじめ、ユーザ登録時とログイン時に reCAPTCHAが使えるように設定されています。
ユーザ新規登録画面
http://example.com/users/users/register
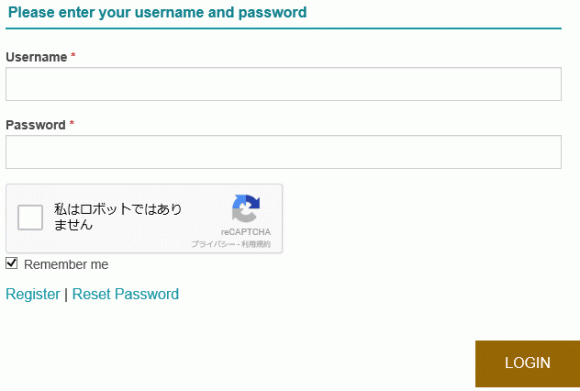
ログイン画面
http://example.com/login
reCAPTCHAの設定手順1・/config/users.phpを編集
reCAPTCHAを有効にするには、「/config/users.php」に下記の内容を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php use Cake\Core\Configure; use Cake\Routing\Router; $config = [ 'Users' => [ 'reCaptcha' => [ //reCaptcha key goes here 'key' => "AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA", //reCaptcha secret 'secret' => "AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA", //use reCaptcha in registration 'registration' => true, //use reCaptcha in login, valid values are false, true 'login' => true, ], ], ]; return $config; |
上記の reCAPTCHAの設定情報は、CakeDC/Usersの標準設定情報が保存されている「/vendor/cakedc/users/config/users.php」にもありますので、そちらを変更しても動作します。
ですが、通常は標準設定情報は変更せず、「/config/users.php」にファイルを作成し、こちらに変更した設定情報を追加していく方法を採ります。
「/config/users.php」ファイルがない場合は新規作成をし、すでにある場合は 6~17行目を追記してください。
また、「/config/users.php」を有効にするには「bootstrap.php」に追記が必要です。
編集するファイルは下記になります。
/config/bootstrap.php
下記の 1行目の記述を追加します。
|
1 2 |
Configure::write('Users.config', ['users']); Plugin::load('Users', ['routes' => true, 'bootstrap' => true]); |
詳しくは「CakePHP3のCakeDC/Usersのログイン後のリダイレクトとユーザ権限管理の設定解説」を参照してください。
reCAPTCHAの設定手順2・users.phpの編集内容の解説
「key」「secret」の値は、サイトごとに固有の値を設定します。
Googleの reCAPTCHAの登録ページからサイトを登録して、そのサイト用の値を取得してください。
取得の方法は「Google reCAPTCHAのSite key、Secret keyの取得方法・20170408バージョン」に記載しましたので参照してください。
また、「registration」「login」は、それぞれ、ユーザ新規登録時の画面、ログイン画面での reCAPTCHAを使用するか、使用しないかを設定する項目です。
trueにすると使用する設定になり、falseは使用しません。
ちなみに、「key」「secret」を nullのまま「registration」「login」を trueにすると、「reCaptcha is not configured! Please configure Users.reCaptcha.key」というエラー画面になります。
間違った「key」「secret」を設定すると「サイト所有者のエラー:サイトキーが無効です」のエラー画面になります。
登録したドメインと違うドメインの場合は「localhost は、このサイトキーでサポートされているドメインのリストに含まれていません。」というエラーになります。
reCAPTCHAの設定手順3・google/recaptchaのインストール方法の解説
手順2までを終わらせると、reCAPTCHAの画像が表示されるようになります。
最後に reCAPTCHAを動作させるために必要なプラグインをインストールします。
SSHで接続し、CakePHP3をインストールしているルートフォルダに移動して、下記のコマンドを実行し「google/recaptcha」をインストールします。
|
1 |
$ composer require google/recaptcha |
CakeDC/Usersでの reCAPTCHAの基本形
ユーザの新規登録時や、ログイン時に reCAPTCHAを利用する場合は、Site key、Secret keyを指定するだけで利用できるようになっています。
ですが、それ以外のテンプレートで使用したい場合は、下記の 2つのコマンドを追加することで利用することもできます。
|
1 2 |
$this->User->addReCaptchaScript(); $this->User->addReCaptcha(); |
詳しい使い方は、新規登録画面、ログイン画面の処理を参考にするといいでしょう。
CakePHP3のCakeDC/Usersの関連記事
CakePHP3の CakeDC/Usersを使うために、基本となるインストールの方法から入力画面のテンプレートのカスタマイズや、リダイレクトの設定など、CakeDC/Usersに関する記事を下記に書いています。
あわせて参考にしてみてください。
CakePHP3のユーザ管理・ログイン認証プラグインCakeDC/Usersのインストール解説・3.6以降対応
CakePHP3のCakeDC/Usersの画面、メール本文テンプレートのカスタマイズ方法解説
CakePHP3のCakeDC/Usersのログイン後のリダイレクトとユーザ権限管理の設定解説
Google reCAPTCHAのSite key、Secret keyの取得方法・20170408バージョン
CakePHP3のCakeDC/Usersのバリデーションのカスタマイズ方法解説
CakePHP3の関連記事
CakePHPのpostlinkで生成した削除リンクをクリックしても処理が実行されない対処法CakePHP4のCSS、JavaScript、画像のブラウザへのキャッシュをコントロールする
CakePHP3でレコードを保存(追加、更新、Insert、Update)する複数の方法を紹介
CakePHP3でモデルなしフォームからCSVをアップロードしレコードを更新する方法解説
CakePHP3でPHP Simple HTML DOM Parserを使ってスクレイピングする方法
CakePHP3のInsert On Duplicate Key Update(upsert)構文を解説・バルク処理も
CakePHP3の1対多での連携を中間テーブルを使った多対多の連携に変更するときの手順
CakePHP3でデフォルトのソート条件を設定してユーザの選択肢たソート条件を有効にする方法
CakePHP3で Ajaxを使う方法の解説。3.6以降対応。Successとthenの両方を解説。
CakePHP3でパンくずの指定は HTMLヘルパーを使って指定する方法を解説
その他の「CakePHP3」に関する記事一覧
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
CakePHP 2.x系 Viewでのコメントの記述方法など
CakePHPにおいて View、ctpファイルでコメントを記述する方法を解説。
-
-
CakePHP3にWYSIWYGエディタのCKEditor4を設置、カスタマイズ方法を解説
WYSIWYGエディタであるCKEditor4をCDNを利用して簡単にCakePHP3に導入する方法とカスタマイズする方法を解説。CakePHP3にはページごとの振り分けを行うブロック化を利用する。
-
-
CakePHP 2.3 主キー(ID)以外のキーで更新方法 updateAll
主キー(ID)以外のカラムをキーとして更新する方法、updateAllの使い方をサンプルを用いて解説します。
-
-
CakePHP4、5で$_SERVERと同じようにURIを取得する「getUri()」の紹介
PHPでサーバ情報、環境情報を取得する際は「
$_SERVER」を利用するが、似たような情報をCakePHPの関数で取得する際は「getUri()」を使用する。取得出来る値は一致するものもあるが、違うものもあり便利な使い方もある。
-
-
CakePHP4、5の認証処理で認証が通らない際の確認方法と確認箇所の紹介
CakePHP4、5系の認証処理でログイン認証が通らない場合の確認方法、確認箇所を解説。ログ出力し、ステータスを確認するが、ステータスの内容も紹介。それはそのままusernameを変更する際のポイントでもある。
-
-
CakePHP3で値を入力直後にバリデーションする方法解説
CakePHP3でバリデーションの実行を保存する時から入力情報を受け取るときに変更する処理の解説。CakePHP3ではnewEntity()の処理でバリデートするため1行追加で対応可能。
-
-
CakePHP4で現在処理しているコントローラー名、アクション名を取得する方法
CakePHP3で現在処理しているコントローラー名、アクション名を取得する方法を解説。複数の方法があるが、getParam()メソッドを使う方法が汎用性があって便利かも。
-
-
CakePHP3でファイルのアップロード処理を自作・解説付き・その1
CakePHP3でファイルをアップロードする処理を、php.netにある「エラーを起こさない」と説明がある処理を参考に作成。サンプルソースとその解説付きで、コピペでも動くし、カスタマイズも簡単!
-
-
CakePHP3でデフォルトのソート条件を設定してユーザの選択肢たソート条件を有効にする方法
CakePHP3でデフォルトのソート条件を設定しつつ画面上でユーザがソート条件を選択したときもソート処理を実行させる方法を解説。ソート条件はページネーションの処理として実装。
-
-
CakePHP3のCakeDC/Usersの画面、メール本文テンプレートのカスタマイズ方法解説
CakeDC謹製Usersプラグインの紹介。ユーザ新規登録の流れを紹介しつつテンプレートファイルがどこにあるか、設定情報ファイルがどこにあるか、を説明しつつカスタマイズの方法を解説します。