CakePHP3の更新画面でUpload Plugin 3.0を使う方法、viewで使う方法解説・その3
2019/03/28
CakePHP3の更新画面でファイルアップロードプラグイン Upload Plugin 3.0を使う方法
この記事は、CakePHP3でファイルや画像をアップロードするプラグイン「Upload Plugin 3.0」の解説記事の 3本立てのうちの「最終回」です。
Upload Plugin 3.0の基本的な設置方法を解説した記事は下記にありますので、基本的な設置方法から理解したい場合は、下記の記事から読んでください。
CakePHP3の画像、ファイルアップロードプラグインUpload Plugin 3.0の設置解説・その1
この記事では、基本的な設置方法を踏まえたうえで、アップロードする画像、ファイルのバリデーションや、アップロードするファイルを複数にする場合や、記事を削除したときに画像も一緒に削除する処理など、実用的な利用を想定したカスタマイズ方法を解説していきます。
CakePHP3のUpload Plugin 3.0をバリデーションなど実運用向けのカスタマイズ方法解説・その2
そして、この最後の記事では、2記事までで解説した画像を新規登録でアップロードする処理に続く処理として、記事を更新する際の画像の取り回しの処理、および、登録した画像を表示する処理について解説します。
CakePHP3の更新画面でUpload Plugin 3.0を使う方法、viewで使う方法解説・その3
また、サンプルのソースコードは、「CakePHP3の画像、ファイルアップロードプラグインUpload Plugin 3.0の設置解説・その1」で紹介したソースコードの一部をカスタマイズする前提で書いていますので、全体のソースコードは「CakePHP3の画像、ファイルアップロードプラグインUpload Plugin 3.0の設置解説・その1」を参照してください。
ちなみに、ファイルのアップロード処理は、PHP自体がサポートしていますので、プラグインを使わなくても比較的簡単に実装することができます。
その CakePHP3でファイルのアップロード処理を自作した際の、ソースコード付きの解説記事を下記で書いていますので合わせて参考にしてみてください。
CakePHP3でファイルのアップロード処理を自作・解説付き・その1
CakePHP3で画像・ファイルのアップロード処理を自作・解説付き・その2
ファイルアップロード処理の理解のために読んでみるのもいいかもしれません。
ファイルアップロードプラグイン Upload Plugin 3.0の更新画面での処理
これまで、その1、その2では、ファイルアップロードプラグイン Upload Plugin 3.0の基本的な使い方、カスタマイズの方法について解説しました。
それらの記事は、あくまでも記事を追加する画面での処理でした。
ただファイルがアップロードします、という処理でした。
ですが、今回は、記事を更新する画面での処理です。
記事を更新する画面では、すでに登録されている画像を確認する処理や、画像だけ削除する処理や、記事と一緒に画像も更新する処理など、多様な処理が必要となります。
この記事では、それらの処理について解説をしていきます。
また、更新の処理は、下記のページの記事をベースに処理を Upload Plugin 3に対応する処理に変更をしています。
CakePHP3で画像・ファイルのアップロード処理を自作・解説付き・その2
テンプレートファイル edit.ctpの変更
更新の処理のテンプレート「edit.ctp」は下記の様に追記をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
if($topic->image1_path){ echo $this->Html->image('/'.str_replace('\\','/',$topic->image1_path).$topic->image1); echo $this->Form->control('image1_before',['type'=>'hidden', 'value'=>$topic->image1]); echo $this->Form->control('image1_path_before',['type'=>'hidden', 'value'=>$topic->image1_path]); echo $this->Form->control('delete',['type'=>'submit', 'name'=>'image1_delete', 'value'=>'delete']); } // ↓このファイル登録の前に↑これを追加 echo $this->Form->control('image1',["type"=>"file","label"=>"画像1"]); |
元々ある「echo $this->Form->control('image1');」の前に、1行目~10行目を追記します。
追記する内容は、画像がアップロードされている場合、その画像を表示する処理です。
アップロードするファイルが、PDFファイルなどの画像ではない場合は、ファイル名を表示し、とリンクの設定をする処理に変更するといいでしょう。
1行目で「image1_path」の有無をチェックすることで、ファイルがアップロードされているか否かをチェックします。
「image1」のファイル名が保存される項目は、一度ファイル名が保存されると、それを消すことができないため(私が消す方法を見つけることができなかったため)、「image1」の項目ではファイルの有無の正確なチェックができないと判断しました。
2行目の「str_replace('¥¥','/',$topic->image1_path)」は、Windows環境(XAMPP環境)の場合の処理で、ファイルのパスが「¥」が編集されるため、それを「/」に変換するための処理です。
Linux環境の場合は「$topic->image1_path」だけで問題ありません。
3行目、5行目の「image1_before」「image1_path_before」は、画面を表示する時点での画像のファイル名とパスを hiddenで編集します。
Formヘルパーについては「CakePHP3のForm Helperの使い方のまとめ」に記事を書いていますので、そちらも参考にしてください。
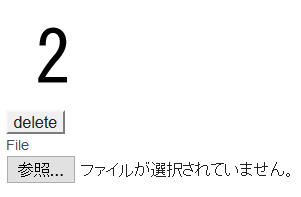
このテンプレートファイルを使って、トピックスを更新する画面を表示すると、画像がある場合は、下記の様に画像が編集され、「delete」のボタンが表示されます。
ファイルを削除する場合は、「delete」ボタンをクリックすると画像だけを削除する、という処理につなげます。
画像のサイズや、ボタンの並びなどは CSSなどで調整をしてください。
コントローラーファイル TopicsController.phpの変更
続いて、コントローラーファイルを更新します。
必要なクラスをロードする処理
まず最初に、ファイルを削除する処理と例外処理で必要となるクラスを use句で設定をします。
|
1 2 3 |
use Cake\Filesystem\Folder; use Cake\Filesystem\File; use RuntimeException; |
Folder、Fileクラスに関しては下記が参考になります。
https://book.cakephp.org/3.0/ja/core-libraries/file-folder.html
「RuntimeException」クラスに関しては下記が参考になります。
http://waterada.ldblog.jp/archives/20000008.html
ファイルアップロードの処理の追記
続いて、更新処理「edit」アクションの処理として下記の 9行目~67行目、72行目~78行目の処理を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
public function edit($id = null) { $topic = $this->Topics->get($id, [ 'contain' => [] ]); if ($this->request->is(['patch', 'post', 'put'])) { $topic = $this->Topics->patchEntity($topic, $this->request->getData()); // deleteボタンがクリックされたとき if(isset($this->request->data['image1_delete'])){ try { $dir = realpath(ROOT ."/". $this->request->data['image1_path_before']); $del_file = new File($dir ."/". $this->request->data['image1_before']); // ファイル削除処理実行 if($del_file->delete()) { $topic['image1'] = ''; $topic['image1_path'] = ''; $topic['image1_type'] = ''; $topic['image1_size'] = 0; } else { $topic['image1'] = $this->request->data['image1_before']; throw new RuntimeException('ファイルの削除ができませんでした.'); } } catch (RuntimeException $e){ $this->Flash->error(__($e->getMessage())); } } elseif(isset($this->request->data['image2_delete'])){ try { $dir = realpath(ROOT ."/". $this->request->data['image2_path_before']); $del_file = new File($dir ."/". $this->request->data['image2_before']); // ファイル削除処理実行 if($del_file->delete()) { $topic['image2'] = ''; $topic['image2_path'] = ''; $topic['image2_type'] = ''; $topic['image2_size'] = 0; } else { $topic['image2'] = $this->request->data['image2_before']; throw new RuntimeException('ファイルの削除ができませんでした.'); } } catch (RuntimeException $e){ $this->Flash->error(__($e->getMessage())); } } else { // 更新処理が実行されたとき // 新しいファイルが入力されたとき if (isset($this->request->data['image1']['name']) && $this->request->data['image1']['name']){ // 古いファイルがあるとき if (isset($this->request->data['image1_path_before'])){ $dir = realpath(ROOT ."/". $this->request->data['image1_path_before']); $del_file = new File($dir ."/". $this->request->data['image1_before']); // ファイル削除処理実行 $del_file->delete(); } } if (isset($this->request->data['image2']['name']) && $this->request->data['image2']['name']){ // 古いファイルがあるとき if (isset($this->request->data['image2_path_before'])){ $dir = realpath(ROOT ."/". $this->request->data['image2_path_before']); $del_file = new File($dir ."/". $this->request->data['image2_before']); // ファイル削除処理実行 $del_file->delete(); } } } if ($this->Topics->save($topic)) { $this->Flash->success(__('The topic has been saved.')); // deleteボタンがクリックされたとき if(isset($this->request->data['image1_delete']) || isset($this->request->data['image2_delete'])){ $this->set(compact('topic')); return $this->redirect(['action' => 'edit', $id]); } else { return $this->redirect(['action' => 'index']); } // return $this->redirect(['action' => 'index']); } $this->Flash->error(__('The topic could not be saved. Please, try again.')); } $this->set(compact('topic')); $this->set('_serialize', ['topic']); } |
処理は、画像1、画像2の 2つの画像をアップロードする処理を想定したコントローラーにしていますので、やや長いですが、画像1だけであればその分短くなります。
10行目が、画像1の「delete」ボタンがクリックされた場合の処理です。(28行目が、画像2の「delete」ボタンがクリックされた場合の処理です。)
12行目で画像のパス、13行目で画像のファイル名を取得し、15行目でファイルの削除処理を実行しています。
16行目~19行目は、削除処理を実行することに関連し、データベースの項目をクリアするために null、0を編集しています。
また、16行目で「$topic['image1'] = '';」として「image1」に nullを代入していますが、テーブルの値がクリアされることはありません。(なぜクリアされないかは調査中です。)
47行目からは、「delete」ボタンではなく、記事を更新する「submit」ボタンがクリックされた場合の処理です。
51行目は、新しいファイルが入力された場合、かつ、その前にファイルが登録されている状態であった場合は、古いファイルを削除する必要がありますので、その判定をしています。
ここでのファイルの削除処理は、処理エラーになってもエラーメッセージは出さない処理になっています。
理由は、古いファイルが消えなくても処理の流れには大きな影響がない、と判断しているためです。
最後が 73行目からの処理で、ここでは「delete」ボタンがクリックされた場合は、更新画面に戻る処理をしています。
ファイルアップロードの処理・CakePHP 3.4以降対応・2019.03.27追記
フォームなどから送信されてくる値(POSTや GETで送信される値)を取得方法が、CakePHP 3.4で新しい記述方法が追加されました。
それに伴い、CakePHP 3.4より前の記述方法は非推奨となり、CakePHP 3.7からは「Deprecated」のメッセージが表示されるようになりました。
Deprecated (16384): Accessing data as a property will be removed in 4.0.0. Use getData() instead. - /var/html/public_html/src/Controller/TestsController.php, line: 50
そのため、前項に記載していたサンプルプログラムを CakePHP 3.7で使用すると、大量の「Deprecated」が表示されるため、CakePHP 3.7でも対応できるソースを下記の通り作成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
public function edit($id = null) { $topic = $this->Topics->get($id, [ 'contain' => [] ]); if ($this->request->is(['patch', 'post', 'put'])) { $topic = $this->Topics->patchEntity($topic, $this->request->getData()); // deleteボタンがクリックされたとき if($this->request->getData('image1_delete')){ try { $dir = realpath(ROOT ."/". $this->request->getData('image1_path_before')); $del_file = new File($dir ."/". $this->request->getData('image1_before')); // ファイル削除処理実行 if($del_file->delete()) { $topic['image1'] = ''; $topic['image1_path'] = ''; $topic['image1_type'] = ''; $topic['image1_size'] = 0; } else { $topic['image1'] = $this->request->getData('image1_before'); throw new RuntimeException('ファイルの削除ができませんでした.'); } } catch (RuntimeException $e){ $this->Flash->error(__($e->getMessage())); } } elseif($this->request->getData('image2_delete')){ try { $dir = realpath(ROOT ."/". $this->request->getData('image2_path_before')); $del_file = new File($dir ."/". $this->request->getData('image2_before')); // ファイル削除処理実行 if($del_file->delete()) { $topic['image2'] = ''; $topic['image2_path'] = ''; $topic['image2_type'] = ''; $topic['image2_size'] = 0; } else { $topic['image2'] = $this->request->getData('image2_before'); throw new RuntimeException('ファイルの削除ができませんでした.'); } } catch (RuntimeException $e){ $this->Flash->error(__($e->getMessage())); } } else { // 更新処理が実行されたとき // 新しいファイルが入力されたとき if ($this->request->getData('image1.name')){ // 古いファイルがあるとき if ($this->request->getData('image1_path_before')){ $dir = realpath(ROOT ."/". $this->request->getData('image1_path_before')); $del_file = new File($dir ."/". $this->request->getData('image1_before')); // ファイル削除処理実行 $del_file->delete(); } } if ($this->request->getData('image2.name')){ // 古いファイルがあるとき if ($this->request->getData('image2_path_before')){ $dir = realpath(ROOT ."/". $this->request->getData('image2_path_before')); $del_file = new File($dir ."/". $this->request->getData('image2_before')); // ファイル削除処理実行 $del_file->delete(); } } } if ($this->Topics->save($topic)) { $this->Flash->success(__('The topic has been saved.')); // deleteボタンがクリックされたとき if($this->request->getData('image1_delete') || $this->request->getData('image2_delete')){ $this->set(compact('topic')); return $this->redirect(['action' => 'edit', $id]); } else { return $this->redirect(['action' => 'index']); } // return $this->redirect(['action' => 'index']); } $this->Flash->error(__('The topic could not be saved. Please, try again.')); } $this->set(compact('topic')); } |
基本的な処理内容に変更はありません。
変更した点は、「$this->request->data()」で取得していた箇所で、これを「$this->request->getData()」に置き換えています。
|
1 2 3 4 5 |
// CakePHP 3.4より前 $this->request->data() // CakePHP 3.4以降 $this->request->getData() |
また、「$this->request->data['image1_delete']」の記述方法では、キーが存在しない場合にエラーが発生するため、「isset()」を用いて確認をする必要がありましたが、「$this->request->data()」「$this->request->getData()」では、キーがない場合でもエラーとならないため、「isset()」が必要なくなります。(逆に、「isset()」を使うとエラーとなります。)
|
1 2 3 4 5 6 7 8 |
// $this->request->data[] を使う場合 if(isset($this->request->data['image1_delete'])){ // $this->request->data() を使う場合 if($this->request->data('image1_delete')){ // $this->request->getData() を使う場合 if($this->request->getData('image1_delete')){ |
さらに、「$this->request->data['image1']['name']」の表記は下記のように変更しています。
|
1 2 3 4 5 |
// $this->request->data[] を使う場合 $this->request->data['image1']['name'] // $this->request->getData() を使う場合 $this->request->getData('image1.name') |
ファイルアップロードプラグイン Upload Plugin 3.0の表示側での処理
ファイルアップロードプラグイン Upload Plugin 3.0に関連する最後のコーナーですが、最後は、登録したファイルを表示する処理です。
すでに、更新画面で表示する処理を書いてしまっていますので、改めて説明する必要はないかもしれませんが、解説の項目としては必要であろう、ということで記載します。
アップロードしたファイルを表示する処理
アップロードしたファイルを表示する処理です。
templateファイルに記述するコードは以下の通りです。
|
1 2 3 |
<?= $this->Html->link($this->Html->image("/".str_replace("\\","/",$topic->image1_path).$topic->image1),"/".str_replace("\\","/",$topic->image1_path).$topic->image1,['escape'=>false,'target'=>'_blank']) ?> <?= $this->Html->image("/".str_replace("\\","/",$topic->image2_path).$topic->image2) ?> |
「image1」は、画像を表示することに加え、画像へリンクを貼る処理が加えられています。
「image2」は、画像を表示するだけの処理です。
「image1」の方で大事なポイントは、「'escape'=>false」を指定しているところです。
この設定がないと画像が表示されず、imgタグのソースコードが表示されます。
また、先にも書きましたが、「str_replace("¥¥","/",$topic->image1_path)」は、Windows環境(XAMPP環境)の場合の処理で、ファイルのパスが「¥」が編集されるため、それを「/」に変換するための処理です。
Linux環境の場合は「$topic->image1_path」だけで問題ありません。
ファイルアップロードプラグイン Upload Plugin 3.0のまとめ
ファイルアップロードプラグインである Upload Plugin 3.0をインストールから、基本的な使い方、実用的なカスタマイズ方法、そして、この記事で更新する場合の処理について解説をしてきました。
CakePHP3の画像、ファイルアップロードプラグインUpload Plugin 3.0の設置解説・その1
CakePHP3のUpload Plugin 3.0をバリデーションなど実運用向けのカスタマイズ方法解説・その2
CakePHP3の更新画面でUpload Plugin 3.0を使う方法、viewで使う方法解説・その3
以前は、ファイルアップロード処理自体も自作をしたこともありまして、それについての記事は下記に書いています。
CakePHP3でファイルのアップロード処理を自作・解説付き・その1
CakePHP3で画像・ファイルのアップロード処理を自作・解説付き・その2
ファイルのアップロード処理に関して、自作した処理とプラグインを使う処理とで比較した場合、ファイルをアップロードする処理自体は、プラグインを利用すると簡単に処理を構築することができました。
ですが、更新画面の処理に関しては、特に処理が用意されていませんので、プラグインを利用するメリットがあまり感じられない状況でした。
この更新の際の処理こそがプラグインを使るメリットなんじゃないかとも思うくらいなので、そこは結局自分で考えないといけないところが残念でした。
逆に言うと、更新の処理は多様な考え方がありますので、そこはプラグインに頼らず、実装したい処理を自分で実装できるようになっている、ととらえるべきなのかもしれません。
CakePHP3の関連記事
CakePHPのpostlinkで生成した削除リンクをクリックしても処理が実行されない対処法CakePHP4のCSS、JavaScript、画像のブラウザへのキャッシュをコントロールする
CakePHP3でレコードを保存(追加、更新、Insert、Update)する複数の方法を紹介
CakePHP3でモデルなしフォームからCSVをアップロードしレコードを更新する方法解説
CakePHP3でPHP Simple HTML DOM Parserを使ってスクレイピングする方法
CakePHP3のInsert On Duplicate Key Update(upsert)構文を解説・バルク処理も
CakePHP3の1対多での連携を中間テーブルを使った多対多の連携に変更するときの手順
CakePHP3でデフォルトのソート条件を設定してユーザの選択肢たソート条件を有効にする方法
CakePHP3で Ajaxを使う方法の解説。3.6以降対応。Successとthenの両方を解説。
CakePHP3でパンくずの指定は HTMLヘルパーを使って指定する方法を解説
その他の「CakePHP3」に関する記事一覧
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
CakePHP3のOGPはHTMLヘルパーの$this->Html->meta()を使って設定
CakePHP3でOGPを設定する方法を解説。metaタグを編集するHTMLヘルパーを利用してOGPのタグを編集する。また、エレメントとして分割することでメンテナンス性も向上させる。
-
-
CakePHP3でComposerでインストールできないプラグイン、外部ライブラリを vendorに入れて手動で読み込む方法
CakePHP3にComposerからインストールできないプラグインやライブラリなどを利用する方法、vendorにファイルを設置し、composer.jsonを更新し、それを呼び出す方法を詳細に解説。
-
-
CakePHP4のCSS、JavaScript、画像のブラウザへのキャッシュをコントロールする
CakePHP4、CakePHP3でブラウザにキャッシュさせる設定の解説。CSS、JavaScript、画像をブラウザにキャッシュさせるのか、定期的にリロードする設定にするのかの設定が可能。
-
-
CakePHP3でPHP Simple HTML DOM Parserを使ってスクレイピングする方法
CakePHP3でPHP Simple HTML DOM Parserを使ってスクレイピングをする方法を解説。インストール方法、読み込み方法。および、具体的なスクレイピングを実行するサンプルソースも。
-
-
CakePHP4の定数定義ファイルを環境変数によって本番と開発を振り分ける方法解説
CakePHP4で開発環境と本番環境とで違う設定ファイルを読み込ませて環境ごとに定数を切り替える方法を解説。Apacheのhttpd.confに環境変数を設定しそれを読み込み判別する。
-
-
CakePHP3のCakeDC/Usersのログイン後のリダイレクトとユーザ権限管理の設定解説
CakeDC謹製Usersプラグインの紹介。ログイン認証後にリダイレクトする先の設定方法についての解説と実運用するために必要なコツを解説。便利な仕組みも仕様の理解があって初めてうまく使いこなせる。
-
-
CakePHP3で「SQLSTATE[23000]: Integrity constraint violation」「SQLSTATE[42S22]: Column not found」などのエラーが出たときの確認するポイント
CakePHP3の開発で発生する「SQLSTATE[23000]: Integrity constraint violation」「SQLSTATE[42S22]: Column not found」のエラーには特有の原因もあるため、その説明と対処方法の解説。
-
-
CakePHP 2.3でファイルのアップロード処理を作る
CakePHPでプラグインを使わないファイルアップロード処理を解説します。簡単です。DBにファイルを格納する方法も。
-
-
CakePHP4、CakePHP5系の認証処理でログインの有無の確認、ユーザ情報の取得の方法
CakePHP4系、5系のログイン認証の可否のチェック、および、ログインユーザの情報を取得する方法のまとめ。複数の方法があるが手続きが微妙に異なるためまとめてみた。
-
-
CakePHP3でファイルのアップロード処理を自作・解説付き・その1
CakePHP3でファイルをアップロードする処理を、php.netにある「エラーを起こさない」と説明がある処理を参考に作成。サンプルソースとその解説付きで、コピペでも動くし、カスタマイズも簡単!








![CakePHP3で「SQLSTATE[23000]: Integrity constraint violation」「SQLSTATE[42S22]: Column not found」などのエラーが出たときの確認するポイント](https://blog.s-giken.net/wp-content/uploads/2019/06/20190625-150x150.jpg)


