CakePHP3のForm Helperの使い方のまとめ
2017/11/26
CakePHP3のForm Helperの使い方のまとめ
CakePHP3になり Form Helperの記述方法が変更に
CakePHPには、フォーム関連のタグ(テキストボックスやラジオボタン、セレクトボックスなどの入力ボックス)を生成するための専用機能が用意されています。
それが「Form Helper(フォームヘルパー)」と呼ばれるものです。
Form Helperは便利な機能なのですが、CakePHP2から CakePHP3にバージョンアップしてから記述の仕方が少し変わりました。
そのため、CakePHP3ではどのように記述すればいいのか、それをまとめてみました。
CakePHP3の Form Helperの記述の仕方
フォーム開始タグ
|
1 2 3 4 |
echo $this -> Form -> create ( "null", [ "type" => "post", "url" => [ "controller" => "filename", "action" => "index" ] ] ); |
「"type" => "post"」の部分ですが、
GETで送信する場合は、「"type" => "get"」にします。
ファイルを扱う場合は、「"type" => "file"」にします。
「"controller" => "filename"」の「filename」にはコントローラーの名称を指定します。
「"action" => "index"」の「index」にはアクションの名称を指定します。
ファイルをアップロードするときは、下記のとおり「enctype」を設定します。
|
1 2 3 |
<?= $this->Form->create($topic, ['enctype' => 'multipart/form-data']); ?> または <?= $this->Form->create($topic, ['type' => 'file']); ?> |
フォーム終了タグ
|
1 |
echo $this -> Form -> end (); |
ラベル
|
1 |
echo $this -> Form -> label ( "textbox", "textbox!" ); |
テキストボックス
|
1 2 3 4 5 6 7 |
echo $this -> Form -> text( "textbox", [ "size" => 10, "default" => "テスト" ] ); もしくは echo $this -> Form -> input ( "textbox", [ "type" => "text", "size" => 10, "label" => "テキストボックス", "default" => "テスト" ] ] ); |
|
1 2 3 4 5 |
前者は下記のようになります。 <input type="text" name="text1" size="20" value="テスト"/> 後者は下記のようになります。 <div class="input text"><label for="textbox">テキストボックス</label><input type="text" name="textbox" size="20" id="textbox" value="テスト"/></div> |
記述の方法によって、ラベルや IDなどが自動的に編集されます。
後者で「"label" => "テキストボックス"」を指定しない場合は、「name」の値がラベルとして編集されます。
デフォルト値を指定する場合は「default="テスト"」のように指定します。「value="テスト"」と指定しても問題ないように見えますが、入力エラーが起こった場合などに入力値がもとに戻ってしまいますので、間違いないようにしましょう。
※「"size" => 10」の指定は、CSSの設定によっては指定しても意味がない場合があります。
ちなみに、テキストボックスだけではありませんが、
echo $this -> Form -> input ( "textbox", [ "type" => "text",
の部分は、
echo $this -> Form -> control ( "textbox", [ "type" => "text",
でも問題ありません。
テキストエリア
|
1 2 3 4 5 6 7 |
echo $this -> Form -> textarea ( "area", [ "cols" => 10, "rows" => 2 ] ); もしくは echo $this -> Form -> input ( "area", [ "type" => "textarea", "cols" => 10, "rows" => 2, "label" => "テキストエリア" ] ); |
テキストエリアの縦横のサイズは、「"cols" => 10」「"rows" => 2」で指定します。
パスワード
|
1 2 3 4 |
echo $this -> Form -> password ( "pw" ); もしくは echo $this -> Form -> input ( "pw", [ "type" => "password", "label" => "パスワード" ] ); |
hiddenタグ
|
1 2 3 4 |
echo $this -> Form -> hidden ( "Hide", [ "value" => "Hide Message" ] ) ); もしくは echo $this -> Form -> input ( "Hide", [ "type" => "hidden", "value" => "Hide Message" ] ); |
ファイルアップロード
|
1 2 3 4 |
echo $this -> Form -> file ( "fileupload" ); もしくは echo $this -> Form -> input ( "fileupload", [ "type" => "file", "label" => "ファイル" ] ); |
チェックボックス
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
echo $this -> Form -> checkbox ( "check", [ "id" => "check", "value" => "check1", "hiddenField" => false ] ); echo $this -> Form -> label ( "check", "check1!" ); echo $this -> Form -> checkbox ( "check", [ "id" => "check", "value" => "check2" ] ); echo $this -> Form -> label ( "check", "check2!" ); もしくは echo $this -> Form -> input ( "check", [ "type" => "checkbox", "value" => "check1", "label" => "チェックボックス1", "checked" => true, "hiddenField" => false ] ); echo $this -> Form -> input ( "check", [ "type" => "checkbox", "value" => "check2", "label" => "チェックボックス2" ] ); |
「"value" => "check1"」を編集しない場合は「value="1"」が自動的に編集されます。
そのため、同じ nameのチェックボックスの項目が複数ある場合は、どのチェックボックスにチェックが入ったかを知るために「"value" => "check1"」の編集は必須になります。
「"checked" => true」は、デフォルトでチェックを入れておきたい場合に指定します。
「"hiddenField" => false」を編集すると、自動編集される「<input type="hidden" name="check" value="0"/>」の hiddenの値が編集されなくなります。
チェックボックスがチェックされなかった場合の対処方法も含め、指定するか否かを確認します。
また、後者の指定の仕方では、自動的に「divタグ」が編集されるため、項目が縦に並びます。
項目を横並びにしたい場合は、前者の指定の仕方をする必要があります。
もしくは、下記のラジオボタンのところでサンプルの記述をしていますが「templates」の指定をすることで、より柔軟な表現が可能になります。
ラジオボタン
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
echo $this -> Form -> radio ( "radiobutton1", [ "男", "女", "その他" ] ); もしくは echo $this -> Form -> radio ( "radiobutton2", [ "male" => "男", "female" => "女", "etc" => "その他" ] ); もしくは echo $this -> Form -> input ( "radiobutton3", [ "type" => "radio", "options" => [ "male" => "男", "female" => "女", "etc" => "その他" ], "value" => "female", "empty" => "None", "templates" => [ "radioWrapper" => '<div class="radio-extention">{{label}}</div>' ] ] ); もしくは echo $this -> Form -> input ( "radiobutton4", [ "type" => "radio", "options" => [ [ "value" => "male", "text" => "男" ], [ "value" => "female", "text" => "女", "checked" => true ], [ "value" => "etc", "text" => "その他" ] ] ] ); |
1つ目の指定の方法では、valueの値は「0」から「1」「2」と自動的に数値が編集されます。
また、1つ目、2つ目の指定の方法では、初期値を指定する方法が分かりませんでした。
3つ目には、「templates」という項目を追加していますが、「templates」の指定をすることでヘルパーを使って表示するデザインを希望通りの表現にすることが可能です。
「templates」の指定は 4つ目の記述方法でも指定可能です。
また、3つ目には「"empty" => true」という項目を追加していますが、一度クリックすると外すことができないラジオボタンで、空白値を選択できるようにする設定もできます。「"empty" => "None"」のようにラベルの値を指定することもできます。
セレクトボックス・プルダウンリスト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
echo $this -> Form -> select ( "select1", [ "男", "女", "その他" ], [ "empty" => "Choose One" ] ); もしくは echo $this -> Form -> select ( "select2", [ "male" => "男", "female" => "女", "etc" => "その他"], [ "multiple" => true ] ); もしくは echo $this -> Form -> input ( "select3", [ "type" => "select", "options" => [ "male" => "男", "female" => "女", "etc" => "その他" ], "value" => "female", "multiple" => true, "empty" => "Choose One" ] ); もしくは echo $this -> Form -> input ( "select4", [ "type" => "select", "options" => [ [ "value" => "male", "text" => "男" ], [ "value" => "female", "text" => "女", "selected" => true ], [ "value" => "etc", "text" => "その他" ] ], "empty" => "Choose One" ] ); |
1つ目の指定の方法では、ラジオボタンと同様に valueの値は「0」から「1」「2」と自動的に数値が編集されます。
また、1つ目、2つ目の指定の方法では、初期値を指定する方法が分かりませんでした。
「"empty" => "Choose One"」を指定することで、何も指定しない項目を設定することができます。
「"multiple" => true」を指定することで、複数指定可能なタイプのセレクトボックスになります。
1つ目と 2つ目の記述方法では、「"empty" => "Choose One"」と「"multiple" => true」を同時に指定することはできません。
ボタン
|
1 2 3 4 5 6 7 8 9 10 |
echo $this -> Form -> submit ( "OK"); もしくは echo $this -> Form -> button ( "Add", [ "class" => "yourClass" ] ); もしくは echo $this -> Form -> input ( "Add", [ "type" => "button", "class" => "yourClass" ] ); もしくは echo $this -> Form -> reset ( "Reset"); もしくは echo $this -> Form -> input ( "Reset", [ "type" => "reset" ] ); |
1つ目と 2つ目は「submit」ボタンになります。
3つ目はただのボタンになりますので、JavaScriptの処理を記述する場合はこのボタンの記述になります。
4つ目、5つ目は、リセットボタンになります。
また、3つ目のボタンのところで参考に記述していますが、classや idの指定もできます。
「"class" => "yourClass"」「"id" => "yourId"」のような感じで、引数として指定するとそれが反映されます。
これは、ボタンに限らず、その他の入力タイプでも指定が可能ですので、入力フォームのデザインを指定したい場合に役に立ちます。
CakePHP3の Form Helperで日付、時間関連の処理
CakePHP3では、日付や時間に関する処理も多く用意してあります。
年のリストを指定して生成する場合
「minYear」「maxYear」で開始年、終了年を指定することができます。
また、指定は「date ( "Y" )」のように、現在の年を指定することもできます。
|
1 2 |
echo $this -> Form -> year ( "year_list", [ "minYear" => 2010, "maxYear" => date( "Y" ) ] ); |
生年月日のリストを生成する場合
「minYear」「maxYear」は、「date ( "Y" ) - 70」のように計算式を含めて指定することもできます。
|
1 2 3 4 |
echo $this -> Form -> date ( "birthday", [ "label" => "Date of birth", "dateFormat" => "DMY", "minYear" => date ( "Y" ) - 70, "maxYear" => date ( "Y" ) - 18 ] ); |
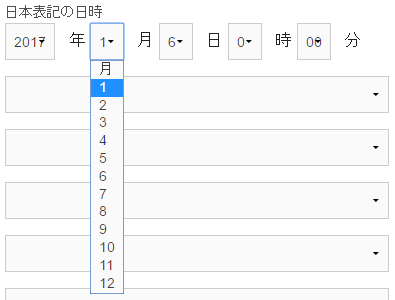
「月」の表記を数値にする場合
標準の設定では、「月」の表記は「January」「February」のように英語表記になっていますので、「"monthNames" => false」を指定することで数値で表記することができます。
「templates」を設定することで表示形式を指定します。
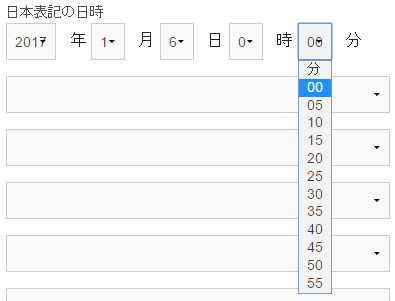
「interval」を設定すると、「分」の表記を指定の間隔で編集することができます。
その他、「default」では初期値を、「empty」では未選択の時のラベルの値を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
echo $this -> Form -> input ( "jp_datetime", [ "label" => "日本表記の日時", "type" => "datetime", "dateformat" => "YMD", "monthNames" => false, "separator" => "/", "templates" => [ "dateWidget" => '{{year}} 年 {{month}} 月 {{day}} 日 {{hour}} 時 {{minute}} 分' ], "minYear" => date ( "Y" ) - 70, "maxYear" => date ( "Y" ) - 18, "default" => date ( "Y-m-d" ), "interval" => 5, "empty" => [ "year" => "年", "month" => "月", "day" => "日", "hour" => "時", "minute" => "分" ] ] ); |
CakePHP3の関連記事
CakePHPのpostlinkで生成した削除リンクをクリックしても処理が実行されない対処法CakePHP4のCSS、JavaScript、画像のブラウザへのキャッシュをコントロールする
CakePHP3でレコードを保存(追加、更新、Insert、Update)する複数の方法を紹介
CakePHP3でモデルなしフォームからCSVをアップロードしレコードを更新する方法解説
CakePHP3でPHP Simple HTML DOM Parserを使ってスクレイピングする方法
CakePHP3のInsert On Duplicate Key Update(upsert)構文を解説・バルク処理も
CakePHP3の1対多での連携を中間テーブルを使った多対多の連携に変更するときの手順
CakePHP3でデフォルトのソート条件を設定してユーザの選択肢たソート条件を有効にする方法
CakePHP3で Ajaxを使う方法の解説。3.6以降対応。Successとthenの両方を解説。
CakePHP3でパンくずの指定は HTMLヘルパーを使って指定する方法を解説
その他の「CakePHP3」に関する記事一覧
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
CakePHP 2.3 Search Pluginで検索処理 その7queryを使って 日付の範囲検索
CakePHPの検索プラグイン Search Pluginの検索処理の中で queryを使って日付の範囲検索の方法です。
-
-
CakePHP4でロギングスコープやログレベルを使用してログを出し分ける方法を解説
CakePHPのログ出力方法の解説。app.phpにログ設定をし、スコープやレベルを指定してログ出力を振り分ける方法、CakePHP4で配列出力にはvar_exportが必要なことなどを解説。
-
-
CakePHP 2.3 デバッグキット(DebugKit)超初心者向けフォロー講座
CakePHP初心者に向けてデバッグキット(DebugKit)のインストール方法、はまりポイントを解説。
-
-
CakePHP3でデータを保存する save()で発生するエラーを確認する方法を解説
CakePHP3でデータ保存処理のログを取得する方法。save()では true、falseの戻り値しか取得できないが、saveOrFail()と try…catch文を使いエラーログ、エンティティを取得し、不具合の解析を行う。
-
-
CakePHP3で他のテーブルのマスタテーブルからセレクトボックス(プルダウンリスト)を作る
他のテーブルのマスタのレコードからプルダウンリストを作成し、選択できるようにするサンプルプログラムと解説。ORMの設定によりデータベースの値を取得し、配列を作成し optionsに与える。
-
-
CakePHP 2.3 Search Pluginで検索処理 その6ORDER、sortソートの機能
CakePHPの検索プラグイン Search Pluginの検索処理の中で order、ソートについての解説です。
-
-
CakePHP3でデフォルトのソート条件を設定してユーザの選択肢たソート条件を有効にする方法
CakePHP3でデフォルトのソート条件を設定しつつ画面上でユーザがソート条件を選択したときもソート処理を実行させる方法を解説。ソート条件はページネーションの処理として実装。
-
-
CakePHP3のfriendsofcake/searchでブックマークチュートリアルのタグ検索を実装
CakePHP3のCookbookにあるブックマークチュートリアル。ここで紹介されているタグで検索する処理を検索プラグイン「friendsofcake/search」で実現する方法を解説しました。
-
-
CakePHP3のOGPはHTMLヘルパーの$this->Html->meta()を使って設定
CakePHP3でOGPを設定する方法を解説。metaタグを編集するHTMLヘルパーを利用してOGPのタグを編集する。また、エレメントとして分割することでメンテナンス性も向上させる。
-
-
CakePHP3のメッセージ日本語化の設定(国際化と地域化の機能の使い方の解説)
CakePHP3の英語のメッセージを日本語化(多言語化)する手順を解説。オリジナルのメッセージを作成する方法やプログラムで文言を追加する場合の対応なども解説。