CakePHP3にデザインテンプレートBootstrapを導入する方法・friendsofcake/bootstrap-ui使用
CakePHP3にプラグイン「friendsofcake/bootstrap-ui」を使って Bootstrapデザインを利用する方法を解説
CakePHP3のデザインをデフォルトのものから変えるために、プラグイン「friendsofcake/bootstrap-ui」を導入して Bootstrapデザインを使えるようにする手順を解説します。
CakePHP3で Bootstrapのテンプレートを導入する場合の注意点
この注意点は、私のように WordPressを長年使ってきた方に向けたものです。
この記事にあるように CakePHP3に Bootstrapを導入したからと言っても、インストールしただけでデザインが変わるわけではありません。
私は、長らく WordPressを使ってきましたので、デザインはデザインテンプレートを切り替えれば切り替わるもの、という感じのイメージを持ってしまっていました。
WordPressはその点も素晴らしく、デザインテーマを切り替えるだけで簡単に新しいデザインに切り替えることができるのです。
そのため、CakePHP3でも Bootstrapを導入すればデザインが切り替わる!なんてことを思っていたわけですが、CakePHP3では Bootstrapを導入するだけでは、Bootstrapのデザインに切り替わる!なんて事はありません。
この手順は、あくまでも Bootstrapによるデザイン機能を使えるようにするところまでで、デザインを変えるには、各ページの h1、h2、div、pタグなどにそれぞれ Bootstrapの classや idを設定していく必要があります。
その点をご了承ください。
(いやいや、普通はそういうことは理解して使うものだと思いますが...)
1.composerを使い、bootstrap-uiをインストール
下記コマンドを実行し、「bootstrap-ui」をインストールします。
|
1 2 3 4 |
$ composer require friendsofcake/bootstrap-ui Using version ^1.4 for friendsofcake/bootstrap-ui ./composer.json has been updated : |
2.インストールした「bootstrap-ui」をロード
2-1./config/bootstrap.php を編集
インストールした「bootstrap-ui」をロードするために、「/config/bootstrap.php」にその記述をします。
|
1 2 3 4 5 6 7 |
※CakePHP 3.6 以降の記述方法 \App\Application::addPlugin('BootstrapUI'); ※CakePHP 3.5 以前の記述方法 Plugin::load('BootstrapUI'); // もしくは \Cake\Core\Plugin::load('BootstrapUI'); |
CakePHP 3.6以降で「CakePHP 3.5 以前の記述方法」を使用すると、下記のエラー(Deprecated)が表示されるようになります。
「『Plugin::load()』は非推奨になりますので、『Application::addPlugin()』を使ってください」という内容です。
Deprecated (16384): Plugin::load() is deprecated. Use Application::addPlugin() instead. This method will be removed in 4.0.0. - C:\xampp\htdocs\config\bootstrap.php, line: 205
You can disable deprecation warnings by setting Error.errorLevel to E_ALL & ~E_USER_DEPRECATED in your config/app.php. [CORE\src\Core\functions.php, line 311]
2-2./src/View/AppView.php を編集
BootstrapUIのレイアウトファイルに切り替えるため、「/src/View/AppView.php」を編集します。
6行目、14行目を追加し、8行目を 9行目のものに変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php namespace App\View; use Cake\View\View; // 追加 use BootstrapUI\View\UIView; //class AppView extends View class AppView extends UIView // 変更 { public function initialize() { // 追加 parent::initialize(); } } |
この設定を記述することで、レイアウトファイルがデフォルトのものから、BootstrapUIの「/vendor/friendsofcake/bootstrap-ui/src/Template/Layout/default.ctp」に切り替わります。
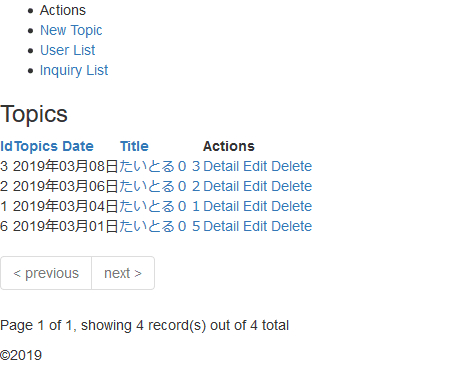
この時点で CakePHP3の画面にアクセスすると、CSSなどの設定ができていないため、上記のような表示が崩れた状態になります。(崩れた状態が正しい状態なので、順調に設定が進んでいるとも言えます。)
デフォルトのレイアウトファイルに戻したい場合は、下記の 5行目の記述を追記します。
|
1 2 3 4 5 6 |
public function initialize() { // 追加 parent::initialize(); $this->layout = 'default'; } |
3.Bootstrap をインストール
BootstrapUIで使用する Bootstrapをインストールします。
「friendsofcake/bootstrap-ui」は、2019年03月時点では、まだ「Bootstrap 4.x」系には対応できていないようなので、「Bootstrap 3.x」系の「Bootstrap 3.4」をインストールします。
3-1.Bootstrap をダウンロード
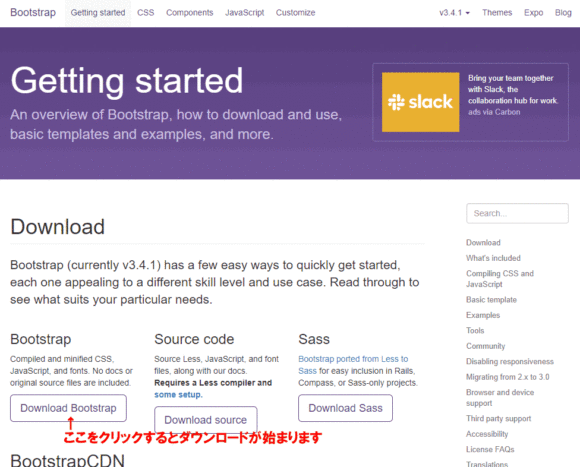
https://getbootstrap.com/docs/3.4/
上記のサイトから「bootstrap-3.4.1-dist.zip」をダウンロードし、ダンロードしたファイルを展開(解凍)します。
展開したフォルダ「bootstrap-3.4.1-dist」の中に「css」「fonts」「js」フォルダがあることを確認してください。
「3.4.1」以外のバージョンをダウンロードする場合は、ヘッダメニューにあるプルダウンを切り替えてください。
「friendsofcake/bootstrap-ui」の「Bootstrap 4.x」系の対応状況
friendsofcake/bootstrap-uiオフィシャルサイト
https://packagist.org/packages/friendsofcake/bootstrap-ui
上記のオフィシャルサイトに、「Requirements:Bootstrap 3.x(必須条件:Bootstrap 3.x)」とあります。
また、「Use “develop” branch for Bootstrap 4!」とあります。
「master」ブランチは「Bootstrap 3.x」までしか対応していないので、「Bootstrap 4.x」を使う場合は「develop」ブランチから取得してください。
ということです。
「Bootstrap 4.x」系への対応は、まだ開発中の「develop」ブランチになるので、使う場合は自己責任で、ということになるのでしょう。
3-2.Bootstrapファイルを設置
前項で取得した Bootstrapのファイルを設置する下記フォルダを作成します。
/webroot/css/bootstrap/
/webroot/fonts/bootstrap/
/webroot/js/bootstrap/
フォルダを作成したら、前項で取得した css、fonts、jsのフォルダに入っていたファイルをすべて上記のフォルダにコピーします。
4.レイアウト調整用ビューを読み込む
4-1.レイアウトテンプレートを設置
レイアウトテンプレートビューを設置する下記フォルダを作成します。
/src/Template/Layout/TwitterBootstrap/
上記フォルダに、下記の 3ファイルをコピーします。
/vendor/friendsofcake/bootstrap-ui/src/Template/Layout/examples/cover.ctp
/vendor/friendsofcake/bootstrap-ui/src/Template/Layout/examples/dashboard.ctp
/vendor/friendsofcake/bootstrap-ui/src/Template/Layout/examples/signin.ctp
4-2.テンプレートファイルにレイアウトを指定
各テンプレートファイル(/src/Template/Topics/index.ctpなど)に、レイアウトを読み込む下記の記述を追記します。
|
1 |
<?php $this->extend('/Layout/TwitterBootstrap/dashboard'); ?> |
テンプレートファイルへの記述場所はどこでも問題ありませんが、すべてのテンプレートに共通してファイルの先頭に記述すると分かりやすくなるでしょう。
ここまでで、プラグイン「friendsofcake/bootstrap-ui」と「Bootstrap」の基本的な設置は完了です。
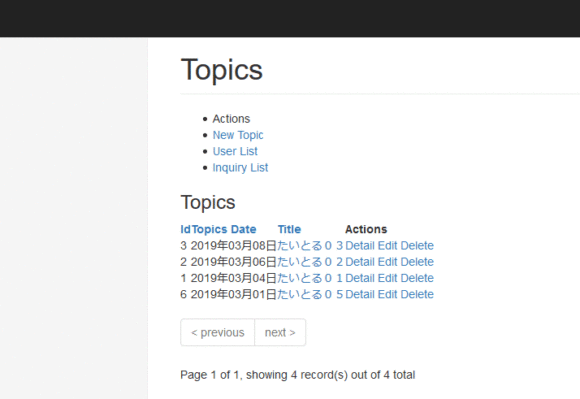
ここで CakePHP3の画面にアクセスすると、上記のように、2-2の工程のときにアクセスしたよりは Bootstrapが当たったような気がする感じの画面になります。
ただ、この段階では Bootstrapの基本レイアウトに切り替わっただけですので、デザインが整った状態とは言えません。
このあとのデザインを整えていく作業は、CakePHP3に限らずの話で、Bootstrapのデザインを設定していく作業ですので、きれいに整った画面にしていくためには、class、idの設定を変更していく必要があります。
Bootstrapの基本的な使い方
例えば、下記の一覧ページのテンプレートがあったとします。
/src/Template/Tests/index.ctp
これに対して、20行目前後にある「<table>」タグに「class=”table table-hover”」を追加します。
これにより、下記のテーブルの「ホバー」という cssを当てることができます。
http://bootstrap3.cyberlab.info/css/tables-hover.html
その他の Bootstrap3のデザインサンプルや記述方法については下記のサイトなどが参考になるかと思います。
Bootstrap3 日本語リファレンス
http://bootstrap3.cyberlab.info/
Bootstrapとデフォルトのデザインを混在させたい場合の設定方法
公開側のページは Bootstrapのデザインを使用したいけども、管理画面は自分だけしか使わないので、CakePHP3のデフォルトの管理画面のデザインのままで使いたい!
という場合の対応方法について解説します。
管理画面に Bootstrapのデザインを設定していくのが面倒ですからねぇ...
先にも解説したように、デフォルトのテンプレートを使用したい場合は、「/src/View/AppView.php」の「public function initialize(){}」の中に「$this->layout = 'default';」を追記することで、CakePHP3のデフォルトのデザインに戻すことができます。
これを利用して、デフォルトのレイアウトを使用するコントローラー、アクションを指定します。
具体的には下記の 5~9行目の処理を追加します。
|
1 2 3 4 5 6 7 8 9 10 |
public function initialize() { parent::initialize(); if ($this->request->getParam("controller") == "Topics") { if (in_array($this->request->getParam("action"),["index","add","edit"]) ) { $this->layout = 'default'; } } } |
上記は、「Topics」というコントローラの中のアクションを指定して、デフォルトのレイアウトを使用する場合の一つのサンプルです。
「$this->request->getParam("controller") == "Topics"」でコントローラーを指定して、「in_array($this->request->getParam("action"),["index","add","edit"])」でアクションを指定しています。
アクションは、一つのコントローラーの中で複数のものを指定する場合が多いでしょうから、「in_array()」を使って複数指定できるようにしています。
また、「CakeDC/Users」のようなプラグインを使っている場合などは「$this->request->getParam("plugin")」を使うとプラグインの情報を取得できます。
また、「$this->layout = 'default'」は「$this->setLayout('default')」と記述することもできます。
おそらく、「$this->setLayout('default')」は CakePHP3.4で使えるようになった記述方法と思います。(Controller側では CakePHP3.4で使えるようになった記述方法のため。)
CakePHP3.4以降では「$this->request->getParam("controller")」を使う
現在アクセスしている処理のコントローラーの情報を取得する方法は「$this->request->getParam("controller")」ですが、これは CakePHP3.4以降の書き方です。
CakePHP 3.4より前のバージョンで使う場合は下記を参考にしてください。
|
1 2 3 4 5 |
// CakePHP3.4以降 $this->request->getParam("controller") // CakePHP3.4より前の書き方 $this->request->controller |
また、同じ様に現在のアクセスページを確認をして処理を振り分ける機能として、ログイン認証を行っていなくても表示するページを指定する処理があります。
似たような処理ですので、下記も参考にしてください。こちらは、コントローラーに記述する処理になります。
CakePHP3のCakeDC/Users、Authでログインなしでもアクセスを許可する設定
「friendsofcake/bootstrap-ui」のデフォルトのレイアウトファイルを変更する手順
「friendsofcake/bootstrap-ui」を使って Bootstrapを設定した場合、レイアウトファイルは下記のものが利用されることになります。
/vendor/friendsofcake/bootstrap-ui/src/Template/Layout/default.ctp
このファイルを直接編集してもデザインの変更はできますが、このファイルはコアファイルのため、基本的にはこのファイルは触りません。
じゃぁどうするか、という手順を紹介します。
/vendor/friendsofcake/bootstrap-ui/src/Template/Layout/default.ctp
まず、上記のファイルを
/src/Template/Layout/bootstrap-ui-default.ctp
上記の場所にファイル名を変更してコピーして設置します。(ファイル名は別名でも OKです。)
続いて、/src/View/AppView.php に下記の 6行目の記述を追加します。
|
1 2 3 4 5 6 7 8 |
public function initialize() { parent::initialize(); // レイアウトとして読み込むファイルを指定する $this->layout = 'bootstrap-ui-default'; } |
上記の「$this->layout = 'bootstrap-ui-default';」は、先にも書きましたが、「$this->setLayout('bootstrap-ui-default');」という記述方法でも OKです。
これで、「bootstrap-ui-default.ctp」がレイアウトファイルになりますので、このファイルを編集していきます。
レイアウトの指定は Controllerでもできる
前項では /src/View/AppView.php にレイアウトファイルの指定を記述する方法を解説しましたが、/src/Controller/AppController.php に記述することもできます。
/src/Controller/AppController.php に記述する場合は下記のとおりです。
|
1 2 3 4 5 6 7 8 |
// CakePHP3.4以降 $this->viewBuilder()->setLayout('bootstrap-ui-default'); // CakePHP3.4より前 $this->viewBuilder()->layout('bootstrap-ui-default'); // CakePHP3.1より前 $this->layout('bootstrap-ui-default'); |
このテンプレートの指定は、「beforeRender()」と「initialize()」のどちらに記述しても動作します。
ですが、「beforeRender()」に記述すると、部分的にテンプレートを変更したい場合があったとしても、メソッドで指定した処理が反映されないため、「initialize()」に記述するほうがいいようです。
プラグインで使用するテンプレートをコピーして使用する方法はいろいろあるようで、「CakeDC/Users」のテンプレートを編集するときの手順については下記に記事を書いています。
CakePHP3のCakeDC/Usersの画面、メール本文テンプレートのカスタマイズ方法解説
CakePHP3の関連記事
CakePHPのpostlinkで生成した削除リンクをクリックしても処理が実行されない対処法CakePHP4のCSS、JavaScript、画像のブラウザへのキャッシュをコントロールする
CakePHP3でレコードを保存(追加、更新、Insert、Update)する複数の方法を紹介
CakePHP3でモデルなしフォームからCSVをアップロードしレコードを更新する方法解説
CakePHP3でPHP Simple HTML DOM Parserを使ってスクレイピングする方法
CakePHP3のInsert On Duplicate Key Update(upsert)構文を解説・バルク処理も
CakePHP3の1対多での連携を中間テーブルを使った多対多の連携に変更するときの手順
CakePHP3でデフォルトのソート条件を設定してユーザの選択肢たソート条件を有効にする方法
CakePHP3で Ajaxを使う方法の解説。3.6以降対応。Successとthenの両方を解説。
CakePHP3でパンくずの指定は HTMLヘルパーを使って指定する方法を解説
その他の「CakePHP3」に関する記事一覧
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
CakePHP3で「SQLSTATE[23000]: Integrity constraint violation」「SQLSTATE[42S22]: Column not found」などのエラーが出たときの確認するポイント
CakePHP3の開発で発生する「SQLSTATE[23000]: Integrity constraint violation」「SQLSTATE[42S22]: Column not found」のエラーには特有の原因もあるため、その説明と対処方法の解説。
-
-
CakePHP4の数値項目は「like %10%」の部分一致検索(find select)はできない
CakePHP4でテーブルの数値項目に対してlike句を使用した部分一致検索を実行するとエラーが発生する。クリエービルダーの不具合だと思われ対処方法が分からない。
-
-
CakePHP3で現在処理しているコントローラー名、アクション名を取得する方法
CakePHP3で現在処理しているコントローラー名、アクション名を取得する方法を解説。複数の方法があるが、getParam()メソッドを使う方法が汎用性があって便利かも。
-
-
CakePHP3でCookieを保存、呼び出し、削除の操作・CakePHP3.7対応
CakePHP3.7でCookieを保存、取り出し、削除する方法を解説。CakePHP3でのCookieの取り扱いはバージョンごとに変更されるため、環境に合わせた方法を探す必要がある。
-
-
CakePHP4のCSS、JavaScript、画像のブラウザへのキャッシュをコントロールする
CakePHP4、CakePHP3でブラウザにキャッシュさせる設定の解説。CSS、JavaScript、画像をブラウザにキャッシュさせるのか、定期的にリロードする設定にするのかの設定が可能。
-
-
CakePHP4で公開側と管理側のデザインテンプレートを分ける方法・setLayout()
CakePHP4でデフォルトのレイアウトファイル「default.php」は管理側に使用し、これとは別のデザインを公開側のページに設定したい、を実装する方法を解説。
-
-
CakePHP4のCakeDC/Usersの Usersへの接続、バリデーションのカスタマイズ方法解説
CakeDC謹製Usersプラグインの紹介。CakePHP4で使う場合のUsersのカスタマイズとして入力項目のバリデーションの変更を、プラグインのファイルは触らずオーバーライドにより実装する方法を解説する。
-
-
CakePHP4のクリエビルダーを使用してOR条件をAND条件でつなぐSQL文を作る方法
CakePHP4のクリエビルダーを使って複数のOR条件をANDでつなぐSQL文を作成する方法を解説。OR条件を記述したwhere句を2つつなげて記述する。
-
-
CakePHP4、CakePHP5の「warning: DebugKit is disabling...」の対処方法
CakePHPのデバッグ用のツールであるDebugKitは適切な設定をしないとエラーログにワーニングメッセージが出力される。それを解消する方法を解説。
-
-
CakePHP3のfriendsofcake/searchでブックマークチュートリアルのタグ検索を実装
CakePHP3のCookbookにあるブックマークチュートリアル。ここで紹介されているタグで検索する処理を検索プラグイン「friendsofcake/search」で実現する方法を解説しました。





![CakePHP3で「SQLSTATE[23000]: Integrity constraint violation」「SQLSTATE[42S22]: Column not found」などのエラーが出たときの確認するポイント](https://blog.s-giken.net/wp-content/uploads/2019/06/20190625-150x150.jpg)








